ساخت لایت باکس برای تصاویر در وردپرس توسط افزونه Responsive Lightbox by dFactory
هر روز در کلاس های طراحی و مدیریت وب سایت ها می شنویم که در مبحث تعامل با مخاطبین ،تصاویر در سایت شما نقش مهمی را ایفا می کنند.اولین پارامتر مهم در حوضه استفاده از تصاویر،خود تصویر و محتوی آن است .اما پارامتر مهم دیگری نیز وجود دارد که آن نحوه نمایش تصویر در سایت است.
لایت باکس ها یکی از بهترین انواع ایفکت ها هست که می توانیم به تصاویر بدهیم .با یک نگاه به بازار افزونه ها می توان دریافت که لایت باکس ها قسمت وسیعی از ذهن توسعه دهندگان افزونه ها را به خود مشغول کرده است و به خاطر همین موضوع ،امروز در بازار افزونه های وردپرس می بینیم که تعداد افزونه های این حوضه بسیار زیاد و متنوع شده است
ما امروز قصد داریم یکی از بهترین افزونه وردپرسی رایگان را که در جهان (بیش از ۲۰۰۰۰۰ نسخه فعال در جهان) بسیار محبوب است را به شما معرفی کنیم.
افزونه Responsive Lightbox by dFactory

با این افزونه می توانید در حالت لایت باکس انواع اسکریپت ها مانند prettyPhoto,SwipeBox,FancyBox,Nivo Lightbox,Image Lightbox,TosRUs را به اجرا در آورید.
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام لایت باکس واکنش گرا در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی لایت باکس واکنش گرا کلیک کنید .
تنظیم افزونه
تنظیمات این افزونه شامل سه قسمت اصلی تنظیمات عمومی،تنظیمات لایت باکس،Add-Ons می شود.در ادامه این سه قسمت را با هم توصیف می کنیم.
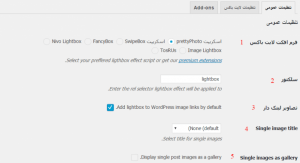
قسمت اول_تنظیمات عمومی
۱-شما می توانید انواع افکت ها در هنگام لایت باکس تصاویر را انتخاب کنید.
۲-این سلکتور افزونه در کدنویسی هست.بهتر است این قسمت را تغییر ندهید.
۳-انتخاب کنید که برای لینک تصاویر در وردپرس این افزونه فعال باشد یا نه
۴-برای عکس ،نوع عنوان را انتخاب کنید.مثلا می توانید انتخاب کنید که متن جایگزین تصاویر ،عنوان تصاویر باشند.
۵-انتخاب کنید که عکس های یک پست تنها به عنوان گالری باشند یا نه.

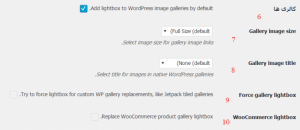
۶-این افزونه به صورت پیش فرض برای گالری ها در وردپرس کار کند یا نه.
۷-در این قسمت می توانید سایز تصاویر در گالری را تنظیم می کنید.
۸-همه گالری هایی که توسط افزونه های دیگر مدیریت می شوند ،فقط با این افزونه مدیریت شوند و کار کنند.
۹-لایت باکس محصولات ووکامرسی از این افزونه استفاده کنند یا نه.
۱۰-تعیین کنید که برای لینک فیلم ها از یوتیوب و ویمئو این افزونه فعال باشد یا نه.

۱۱-تعیین کنید که اسکریپت های این افزونه کجای کدهای شما بارگزاری شوند.
۱۲-در هنگام بارگزاری سایت فقط این افزونه در صفحاتی که شامل گالری تصاویر هستند بارگزاری شود.
۱۳-هنگام غیر فعال کردن این افزونه ،اطلاعات این افزونه پاک شود یا نه.
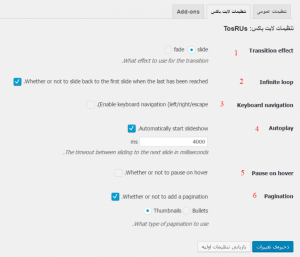
 قسمت دوم_تنظیمات لایت باکس
قسمت دوم_تنظیمات لایت باکس
۱-نوع transition را انتخاب کنید.
۲-لوپ و چرخش تصاویر نامحدود باشد یا نه.
۳-متن ناوبری ها نمایش داده شود یا نه.
۴-نمایش اسلایدها اتوماتیک باشد یا نه.
۵-در زمان رفتن موس روی تصاویر ،لوپ و جایگذاری نمایش اسلاید ها قطع شود یا نه.
۶-نوع صفحه گذاری را در این قسمت تعیین می کنید.
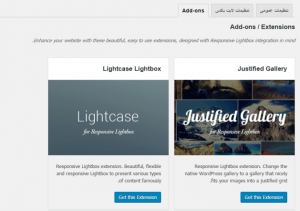
 قسمت سوم _ تنظیمات Add-Ons
قسمت سوم _ تنظیمات Add-Ons
در این قسمت می توانید انواع افزودنی های ساخته شده برای این افزونه را به کار گیری کنید.