در ده سال گذشته، اندازه متوسط یک صفحه وب از ۵۰۰ کیلوبایت به ۲۰۰۰ کیلوبایت افزایش یافته است. تصاویر همیشه نصف حجم یک صفحه وبسایت را به خود اختصاص میدهند. JPEG سالهاست که به دلیل سازگاری بالا محبوبترین فرمت تصویر بوده است. اما AVIF راه حل مدرن برای استفاده از تصاویر در وبسایتها است. AVIF توسط Alliance for Open Media، از سال ۲۰۱۹ با همکاری گوگل، اپل، موزیلا، اینتل و سایر غولهای فناوری، پس از فرمت محبوب WebP توسعه یافته است. AVIF یک کدک متن باز برای تصاویر است که میتواند تصاویر را بسیار فشرده کرده و با کیفیت قابل قبولی تحویل دهد و دائما در حال بهبود است. حجم تصاویر AVIF کاهش قابل توجهی در مقایسه با تصاویر JPEG یا WebP دارد.
فهرست مطلب AVIF
حتی برای تصاویر Transparency و تصاویر متحرک میتوانید حجم فایلها را ۲۰ تا ۹۰ درصد کاهش دهید. در حال حاضر AVIF توسط کروم، اپرا و فایرفاکس پشتیبانی میشود و انتظار میرود در سالهای پیشرو، مرورگرهای بیشتری به این لیست اضافه شوند.

AVIF توسط چه کسانی ساخته شده است؟
فرمت AVIF توسط گروه AOMedia (Alliance for Open Media) ساخته شده است. این گروه کاری شامل شرکتهای بزرگی همچون گوگل، موزیلا، نتفلیکس، آمازون، سیسکو و سایر شرکتهای مطرح و بزرگ حوزه IT است.
پسوند AVIF و فرمت عکس AVIF چیست؟
AVIF یک فرمت تصویر است که امروزه بیشتر در وبسایتها استفاده میشود. این فرمت تصویری حجم کمتری نسبت به تصاویر JPG، WebP و PNG دارد که آن را بهترین گزینه برای استفاده در وبسایتها میکند؛ زیرا تصاویر معمولا نیمی از حجم یک صفحه وبسایت را به خود اختصاص میدهند. این فرمت تصویری بهینه شده، منبع باز و بدون حق امتیاز است و از هر کدک تصویری پشتیبانی میکند. یکی از بهترین ویژگیهای AVIF پشتیبانی از تصاویر شفاف (Transparency) و تصاویر متحرک (GIF) است؛ بدین معنا که اگر تصویر شما بدون پسزمینه بوده یا متحرک است، میتوانید آن را با فرمت AVIF ذخیره کرده و استفاده کنید.
شاید این موضوع برای شما هم جالب باشد که نتفلیکس قبلاً بجای استفاده از تصاویر JPEG و WebP، استفاده از تصاویر AVIF را در پیش گرفته بود.
چگونه از فرمت AVIF استفاده کنیم؟
چگونه فایل avif را در فتوشاپ باز کنیم؟
برای باز کردن و ذخیره کردن فایلهای عکس با فرمت AVIF، باید افزونهی مربوطه را در فتوشاپ نصب کنید. میتوانید این افزونه را از طریق لینک موجود در گیتهاب دانلود کرده و پس از خارج کردن از حالت فشرده، فایل Av1Image را در مسیر زیر کپی کنید:
C:\Program Files\Common Files\Adobe\Plug-ins\CC
سپس فتوشاپ را باز کنید و از این پس میتوانید به راحتی با فرمت AVIF کار کنید.
دانلود افزونه AVIF برای فتوشاپ
برای دانلود افزونه AVIF در فتوشاپ، میتوانید از پلاگین AVIF که در سایت گیتهاب منتشر شده استفاده کنید
در لینک بالا سه نسخه مختلف برای دانلود موجود است
- AvifFormat_ARM64.zip
- AvifFormat_x64.zip
- AvifFormat_x86.zip
روش استفاده از AVIF در وب سایت
برای استفاده از AV1 یا همان AVIF در وبسایت کافیست از تگ Picture در HTML استفاده کنید. این تگ امروزه در ۹۶% مرورگرها پشتیبانی میشود. مرورگر کاربر در لحظه فقط یک عکس را بارگزاری میکند؛ اینکار منجر به کاهش درخواستهای سرور میشود. علاوه بر این، نیاز به اسکریپت برای پردازش چندین تصویر ندارید. برای استفاده از تگ Picture در سند HTML وبسایت، کافیست کد زیر را به همین شکل کپی کنید:
<picture>
<source srcSet="image.avif" type="image/avif" />
<source srcSet="image.webp" type="image/webp" />
<img
width="1280" height="720" decoding="async" loading="lazy"
src="image.jpg" alt="an avif image" />
</picture>
نکته ۱: فراموش نکنید که حتما Width و Height را تنظیم کنید تا از تغییر اندازه تصویر توسط مرورگر جلوگیری شود.
نکته ۲: حتما اولین Source در این کد را AVIF تنظیم کنید تا مرورگر ابتدا به سراغ این فرمت برود و در صورت عدم نمایش تصویر، به سراغ فرمت WebP برود.
اگر هم مایلید این بخش را بصورت ریسپانسیو طراحی کنید، میتوانید از تکه کد زیر استفاده کنید:
<picture>
<source
sizes="(max-width: 640px) 100vw, 640px"
srcSet="/image-1280.avif 1280w, /image-640.avif 640w, /image-320.avif 320w"
type="image/avif" />
<source
sizes="(max-width: 640px) 100vw, 640px"
srcSet="/image-1280.avif 1280w, /image-640.webp 640w, /image-320.webp 320w"
type="image/webp" />
<source
sizes="(max-width: 640px) 100vw, 640px"
srcSet="/image-1280.avif 1280w, /image-640.jpg 640w, /image-320.jpg 320w"
type="image/jpg" />
<img
width="1280" height="720" decoding="async" loading="lazy"
src="/image.jpg" alt="an avif image" />
</picture>
روش استفاده از AVIF در وردپرس
برای استفاده از AVIF در وردپرس کافیست تابع زیر را به فایل functions.php در چایلد تم خود اضافه کنید:
function avif_format( $mime_types ) {
$mime_types['avif'] = 'image/avif';
$mime_types['avifs'] = 'image/avif-sequence';
return $mime_types;
}
add_filter( 'upload_mimes', ‘avif_format’);
برای دسترسی به این فایل کافیست از منوی نمایش وردپرس اقدام به اینکار کنید.
این کار بدین جهت است که در حال حاضر (فوریه ۲۰۲۳) وردپرس بصورت مستقیم از AVIF پشتیبانی نمیکند. اما آپدیت ۵.۸ وردپرس، موسوم به تاتوم، از فرمت WebP پشتیبانی میکند.
پلاگینهای AVIF برای وردپرس
همچنین میتوانید از افزونههای زیر برای بارگزاری تصاویر AVIF بر روی وردپرس استفاده کنید:
- WP Add Mime Types
- Lord of the Files
- Mime Types Plus
اگر تصاویر شما در فرمت دیگری است (JPG, WebP, PNG) میتوانید با استفاده از وبسایتهایی که در بخش بعدی ارائه شدهاند، تصاویر را به AVIF تبدیل کنید.
استفاده از AVIF در CSS
CSS بصورت مستقیم از فرمت تصویری AVIF پشتیبانی نمیکند؛ بلکه با افزودن چند خط کد جاوا اسکریپت قادر به استفاده از تصاویر AVIF در CSS خواهید بود. در CSS برای بارگزاری تصاویر AVIF، یک اسکریپت مینویسیم که بتوانیم با این اسکریپت نوع AVIF یا WebP تصاویر را چک کنیم. این اسکریپت یک تصویر ۱*۱ AVIF را بارگزاری میکند. اگر مرورگر تصویر AVIF را با موفقیت بارگزاری کرد، المنت HTML یک کلاس avif دریافت میکند. اگر مرورگر تصویر AVIF را بارگزاری نکرد، اسکریپت پشتیبانی مرورگر از WebP را بررسی میکند. اگر در این مرحله مرورگر تصویر را نشان دهد، المنت HTML یک کلاس WebP میگیرد. اگر هیچ یک از عکسها بارگزاری نشدند، HTML یک کلاس fallback دریافت میکند.
ابتدا در فایل HTML نمونه کد زیر را کپی کنید:
<html class="fallback"></html> <!-- you have to use jpg (oh god)-->
<html class="webp"></html> <!-- you can use webp-->
<html class="avif"></html> <!-- you can use avif (heck yeah!)-->
سپس این تکه کد را بالاتر از کدهای CSS بصورت inline کپی کنید:
function addClass(className) {
document.documentElement.classList.add(className);
}
var avif = new Image();
avif.src =
"data:image/avif;base64,UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==";
avif.onload = function () {
addClass("avif");
};
avif.onerror = function () {
check_webp_feature(function (isSupported) {
if (isSupported) {
return addClass("webp");
}
return addClass("fallback");
});
};
function check_webp_feature(callback) {
var img = new Image();
img.onload = function () {
var result = img.width > 0 && img.height > 0;
callback(result);
};
img.onerror = function () {
callback(false);
};
img.src =
"data:image/webp;base64,UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==";
}
حال این تکه کدها را در CSS کپی کنید:
/* Simple approach */
.fallback .img { background-image: url('avif-in-css.jpg') }
.webp .img { background-image: url('avif-in-css.webp') }
.avif .img { background-image: url('avif-in-css.avif') }
/* Add Support for high Pixel Ratio Devices (Retina) */
@media
screen and (min-resolution: 2dppx),
screen and (-webkit-min-device-pixel-ratio: 2),
screen and (min-resolution: 192dpi) {
.fallback img { background-image: url('avif-in-css@2x.jpg') }
.webp .img { background-image: url('avif-in-css@2x.webp') }
.avif .img { background-image: url('avif-in-css@2x.avif') }
}
استفاده از image-set
کنسرسیوم وب جهانی (W3C) در حال توسعه ماژول تصاویر CSS 4 است که به ما امکان میدهد نوع تصویر را تعریف کنیم. ویژگی image-set ما را قادر میسازد تا فرمتهای مختلف تصویر را مشخص کنیم. مرورگر اولین فرمت تصویری که میتواند پشتیبانی کند را نشان میدهد. مثال زیر نشان میدهد که type() چگونه میتواند چندین تصویر را نمایش دهد.
background-image:
image-set(
"zebra.avif" type("image/avif"),
"zebra.webp" type("image/webp"),
"zebra.png" type("image/png")
);
در حال حاضر، ۹۰% مرورگرها image-set را پشتیبانی میکنند، اما از type() پشتیبانی نمیکنند. این ویژگی قرار است به CSS 4 اضافه شود. تا زمانی که مرورگرها از این قابلیت استفاده کنند، ما مجبور به استفاده از جاوا اسکریپت به منظور شناسایی AVIF و WebP هستیم.
استفاده از AVIF در ویندوز و موبایل
برای باز کردن تصاویر AVIF در لپتاپ، کامپیوتر و موبایل خود میتوانید از مرورگرهای کروم نسخه ۸۵ به بالاتر، فایرفاکس نسخه ۹۳ و بالاتر، سافاری نسخه ۱۶.۴ به بالاتر و اپرا نسخه ۷۱ و بالاتر استفاده کنید. همچنین با نصب افزونه AVIF در فتوشاپ میتوانید این تصاویر را در نرمافزار فتوشاپ باز کنید. بعلاوه، با استفاده از کدک ویدیویی AV1 که از ماکروسافت استور در دسترس است، میتوانید در نرمافزارهای Paint و File Explorer ویندوز ۱۰ تصاویر AVIF را باز کنید.
تبدیل فرمت AVIF به فرمتهای رایج تصویری
تبدیل AVIF به JPG
برای تبدیل تصاویر AVIF به تصاویر JPG میتوانید از وبسایتهای زیر کمک بگیرید:
- https://cloudconvert.com/avif-to-jpg
- https://ezgif.com/avif-to-jpg
- https://convertio.co/avif-jpg/
- https://www.freeconvert.com/avif-to-jpg
تبدیل AVIF به WebP
فرمت AVIF با وجود اینکه حجم کمتری ارائه میدهد، اما توسط مرورگری مانند Microsoft Edge پشتیبانی نمیشود؛ این در حالی است که فرمت WebP توسط Edge پشتیبانی میشود. برای تبدیل AVIF به WebP و بهرهمندی از مزایای WebP، میتوانید از وبسایتهای زیر استفاده کنید:
- https://cloudconvert.com/avif-to-webp
- https://convertio.co/avif-webp/
- https://pixelied.com/convert/avif-converter/avif-to-webp
- https://cdkm.com/avif-to-webp
تبدیل AVIF به PNG
تصاویر با فرمت PNG اگر متنی بوده و رنگهای کمی را دربرگیرند، میتوانند حجم بسیار کمی نسبت به تصاویر AVIF داشته باشند. برای تبدیل AVIF به PNG میتوانید از وبسایتهای ذیل استفاده کنید:
- https://cloudconvert.com/avif-to-png
- https://convertio.co/avif-png/
- https://ezgif.com/avif-to-png
- https://www.freeconvert.com/avif-to-png
تبدیل عکس به فرمت AVIF
چگونگی تبدیل تصاویر به فرمت AVIF و بهینهسازی حجم تصاویر با استفاده از AVIF توسط وبسایتهای زیر براحتی امکانپذیر است؛ بطوریکه میتوانید تصویر خود را با هر فرمتی به AVIF تبدیل کنید:
- https://avif.io/
- https://squoosh.app/
- https://convertio.co/
- https://ezgif.com/
- https://www.aconvert.com/image/
مزایای استفاده از AVIF

حجم پایین
اصلیترین مزیت AVIF نسبت به سایر فرمتها، حجم بسیار پایین است. با کاهش حجم تصاویر، سرعت بارگزاری وبسایت بیشتر شده و دادهی کمتری مصرف میشود. این امر به عملکرد بهینه وبسایت و هزینههای کمتر برای هاست و فضای ابری منجر میشود.
فاقد حق امتیاز و منبع باز
علاوه بر قابلیتهای فشردهسازی، AVIF همچنین فاقد حق امتیاز و منبع باز است، به این معنی که توسعهدهندگان و شرکتها میتوانند از آن به راحتی و بدون پرداخت هیچگونه هزینهای برای مجوز استفاده کنند.
محدوده داینامیکی بالا
پوشش AVIF از محدوده داینامیکی بالای تصاویر، این فرمت را برای تصاویر امروزی بسیار مناسب میکند. محدوده داینامیکی بالا باعث میشود تا طیف رنگهای بیشتر و کنتراست بیشتری در تصاویر ایجاد شود که در نتیجه تصاویر واقعیتر و از نظر بصری جذابتر میشوند. این امر به ویژه برای وبسایتها یا برنامههایی که به تصاویر با کیفیت بالا متکی هستند، مانند فروشگاههای اینترنتی یا وبسایتهای عکاسی بسیار مهم است.
در اینجا بهتر است این نکته را یادآور شویم که AVIF در مقایسه با تصاویر HEIF و HDR از محدوده داینامیکی پایینتری برخوردار است.
پشتیبانی از کانال آلفا
فرمت AVIF از کانال آلفا پشتیبانی میکند؛ بدین معنا که تصاویر با پسزمینه شفاف میتوانند با فرمت AVIF ذخیره شوند. بنابراین این فرمت میتواند برای وکتورها، مانند لوگو، بکار گرفته شود.
کیفیت بالا
AVIF از رنگهای ۱۰ بیت و ۱۲ بیتی پشتیبانی میکند؛ این امر بهبود رنگها، افزایش کیفیت تصویر، دربرگیری روشنایی و تیرگی تصویر و درخشندگی بیشتر را بهمراه دارد. برای فهم این موضوع، بهتر است خاطرنشان کنیم که WebP از ۸ بیت در تصاویر پشتیبانی میکند که این امر- ۲-۴ بیت کمتر- منجر به لبههای پیکسلی، لبههای غیرواضح و لکهدار میشود.
تاثیر تصاویر avif در سئو seo
2 دلیل که تصاویر avif بر روی سئو سایت تاثیر مثبت میگذراند به شرح زیر است
بهرمندی از تصاویر با حجم کمتر به بهبود سرعت بارگزاری سایت و بهبود تجربه کاربری کمک میکند، مخصوصا عزیزانی که در ایران با کندی سرعت اینترنت مواجه هستن که هر دوی این عوامل میتواند بصورت مستقیم و غیر مستقیم بروی سئو سایت تاثیر مثبت بگذارند .

هرچند این نکته رو در نظر بگیرید که تصاویر avif هنوز جایگزین مناسبی برای تصاویری با پسوند png – jpg – webp نیستن و هنوز بعضی از مرورگرها از این پسوند پشتیبانی نمیکنن، به امید روزی که تمامی کاربران از مرورگرهای بروز استفاده کنن تا بتونیم شاهد فراگیری این پسوند و بهبود سئو و تجربه کاربری باشیم.
ویژگیهای AVIF
✔️ AVIF بر اساس کدک ویدیویی AV1 است که توسط کنسرسیوم Alliance for Open Media (AOM) توسعه یافته است.
✔️ AVIF از تکنیکهای فشردهسازی lossy و lossless برای کاهش اندازه تصاویر و در عین حال حفظ کیفیت بصری بالا استفاده میکند. این فرمت به گونهای طراحی شده است که در مقایسه با فرمتهای قدیمیتر مانند JPEG و PNG، بین اندازه فایل و کیفیت تصویر تعادل بهتری برقرار میکند.
✔️ AVIF از طیف گستردهای از عمق رنگ، عمق بیت و فرمتهای پیکسل، از جمله محدوده داینامیکی بالا (HDR)، وسعت رنگ گسترده (WCG) و Film Grain پشتیبانی میکند. این ویژگیها AVIF را قادر میسازد تا طیف گستردهای از جزئیات بصری را نشان دهد و کیفیت تصویر اصلی را حفظ کند.
✔️ AVIF توسط تعدادی از مرورگرهای پرکاربرد و نرمافزارهای ویرایش تصویر، از جمله Google Chrome، Mozilla Firefox و Adobe Photoshop پشتیبانی میشود. اما، AVIF توسط همه دستگاهها و برنامهها پشتیبانی نمیشود و ممکن است برای پردازش این فرمت به CPU و حافظه RAM زیادی نیاز داشته باشید.
✔️ عمق رنگی تصاویر در فرمت WebP 8 بیت است که این فرمت فقط میتواند رنگ را با نصف وضوح تصویر ذخیره کند. این امر منجر به لبههای پر رنگ، لکهدار یا پیکسلی میشود. در حالیکه AVIF از عمق رنگی ۱۰ بیت و ۱۲ بیتی با محدوده داینامیکی بالا (HDR) برخوردار است.
✔️ AVIF کانال روشنایی و کانال اشباع رنگ را بصورت همزمان ذخیره میکند و از کانال روشنایی برای تنظیم کانال اشباع رنگ استفاده میکند؛ در حالیکه سایر فرمتها روشنایی و اشباع رنگ را جداگانه ذخیره میکنند. این امر در نتیجه اندازه کوچکتر فایل و لبههای واضحتر را بدنبال دارد.
مقایسه AVIF با فرمتهای تصویری محبوب
سه فرمت تصویری محبوب برای استفاده در وبسایتها شامل WebP، PNG و JPG است. تصاویر AVIF مطابق آمار در بیشتر موارد بطور میانگین ۱۰% بهتر از تصاویر WebP هستند؛ چرا که با بهرهمندی از حجم پایینتر، کیفیت مطلوبی ارائه میدهند.
AVIF در مقایسه با PNG
برای تصاویری که از رنگهای کمی استفاده میکنند، فرمت PNG بهترین فرمت است. همچنین برای تصاویری که متنمحور هستند، استفاده از PNG منطقیتر بنظر میرسد. در حالیکه AVIF میتواند برای تصاویری که رنگهای بسیار دارد مورد استفاده قرار گیرد و حجم بسیار کمی داشته باشد.
AVIF در مقایسه با JPG
فرمت JPG بدترین فرمت برای تصاویری است که فشردهسازی بر روی آنها انجام میشود؛ چرا که با افت کیفیت شدیدی مواجه میشوند. در حالیکه AVIF با استفاده از روشهای فشردهسازی lossy و lossless، کیفیت تصویر بهتری ارائه میدهد.
این نکته را باید خاطرنشان کرد که فرمت JPG توسط بسیاری از مرورگرها و سیستمهای مدیریت محتوا پشتیبانی میشود؛ در حالیکه فرمت AVIF تنها توسط کروم، فایرفاکس، اپرا و چندین مرورگر دیگر پشتیبانی میشود. همچنین AVIF بصورت مستقیم توسط وردپرس و CSS پشتیبانی نمیشود؛ این در حالی است که JPG توسط هر یک از اینها پشتیبانی میشود.
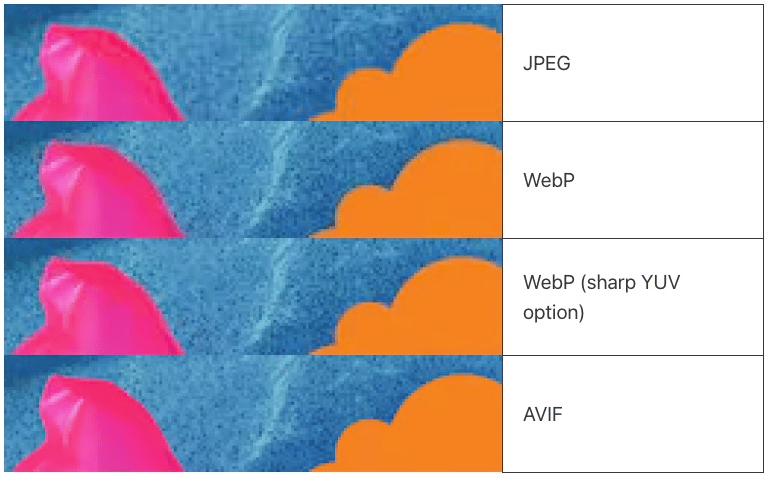
در زیر چند تصویر برای نمایش تفاوت کیفیت در فرمتهای AVIF و JPG آمده است.



AVIF در مقایسه با WebP
WebP و AVIF هر دو فرمتهای فشردهسازی هستند که هدفشان ارائه اندازههای پایینتر در عین حفظ کیفیت است. WebP اندازه فایل ۱.۷۵ برابر کمتر از AVIF برای عکسها و ۱.۲۷ برابر اندازه فایل کمتر برای تصاویر متنی ارائه میدهد. با این حال، AVIF فشردهسازی با اتلاف کمتری نسبت به WebP برای عکسها و تصاویر متنی ارائه میدهد؛ چیزی در حدود ۱۰% اتلاف کمتر. در اینجا برخی از موارد مهم در مقایسه AVIF و WebP آورده شده است:
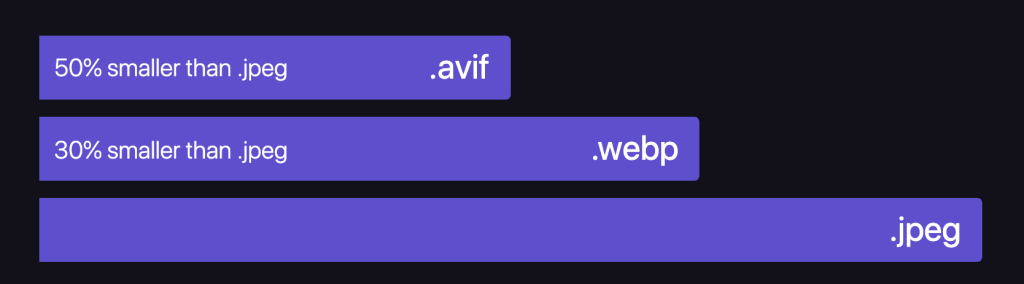
- فرمت AVIF 50% حجم کمتر نسبت به WebP ارائه میدهد.
- WebP تنها از تصاویر ۸ بیتی پشتیبانی میکند، در حالیکه AVIF از تصاویر ۸، ۱۰ و ۱۲ بیتی پشتیبانی میکند.
- کیفیت تصویر WebP از کیفیت تصویر AVIF پایینتر است.
- WebP بهترین کیفیت تصویر را در حالتهایی ارائه میدهد که تصاویر بدون نوارهای داینامیکی بالا و کانال آلفا باشند.
- WebP توسط بسیاری از مرورگرها و سیستمهای مدیریت محتوا پشتیبانی میشود؛ در حالیکه پشتیبانی از AVIF محدود است.
- ساخت و پردازش تصاویر AVIF نیاز به قدرت پردازشی بیشتر دارد؛ در حالیکه ساخت و پردازش تصاویر WebP چنین قدرت پردازشی را صرف نمیکند.


منبع هرچیزی که راجع به avif باید بدونید
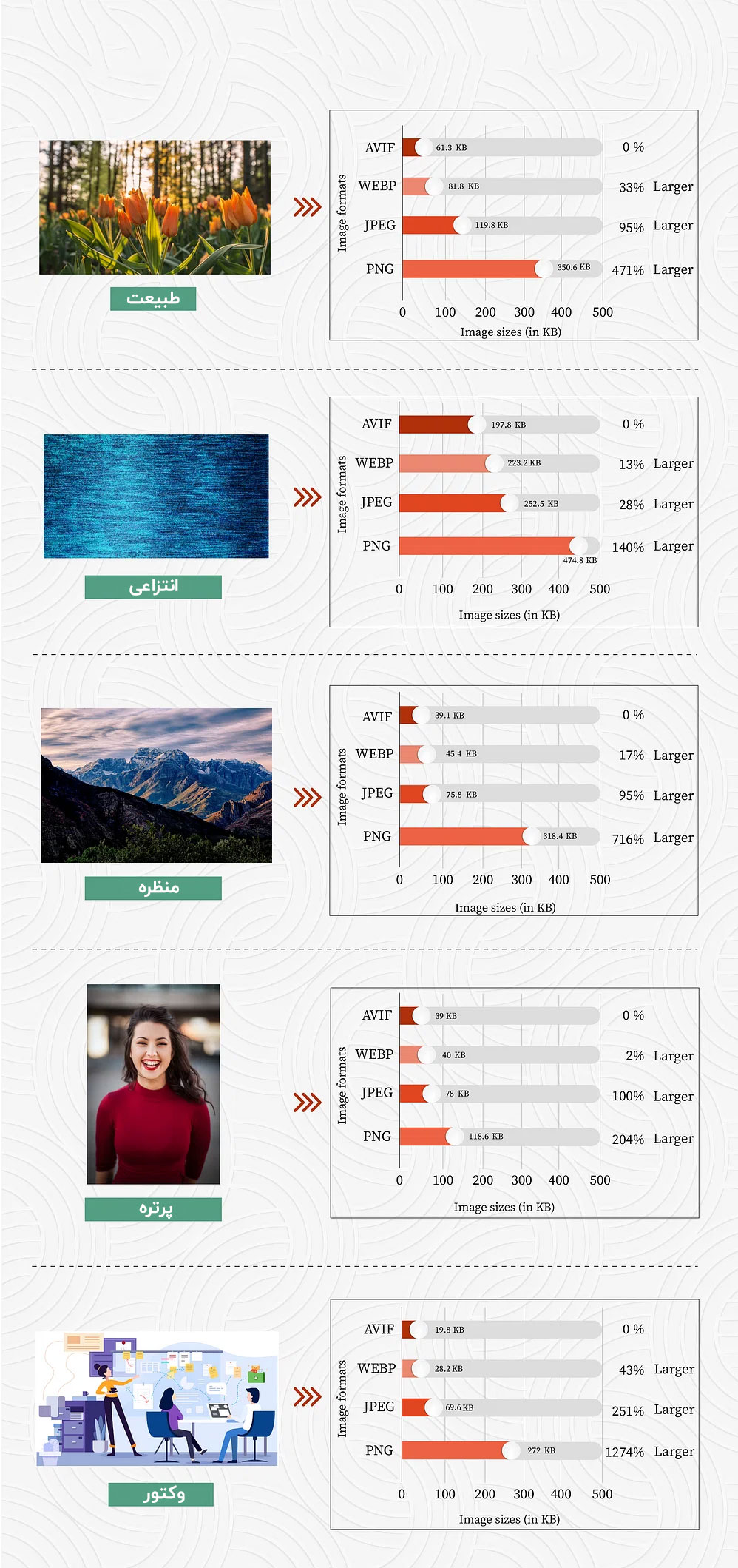
اینفوگرافیک مقایسه حجم تصاویر در فرمت AVIF با فرمتهای JPG، WebP و PNG
یک اینفوگرافیک مختصر در رابطه با مقایسه حجم تصاویر با فرمتهای متداول و محبوب PNG، JPEG، WebP و AVIF در ذیل آمده که میتوانید برای تصمیمگیری راحتتر از آن استفاده کنید.

پس کدام فرمت تصویری را انتخاب کنیم؟
در ذیل چند مورد مهم خاطرنشان شده تا بتوانید متناسب با پلتفرم و کاربرد، بهترین فرمت را انتخاب کنید:
- بهترین فرمت برای تصاویر غیرفشرده و تصاویر متنی، PNG است.
- WebP بهترین فرمت برای تصاویر اصلی و تصاویری که تبدیل فرمت نشدهاند است.
- AVIF در بیشتر آمارها، همتراز با WebP بوده و مانند آن عمل کرده است.
- فشردهسازی در فرمت JPG با میانگینگیری از مناطق مشابه در تصویر انجام میشود؛ در حالی که PNG ها با کاهش تدریجی تعداد رنگها فشرده میشوند. در هر حال، فرمت JPG برای تصاویری که شامل رنگهای فراوان است بهترین انتخاب بوده و فرمت PNG برای تصاویری که تعداد رنگ کمی داشته و متنمحور هستند بهترین انتخاب است.
- به دلیل تفاوت در کدگذاری فرمتها، فرمت JPG برای فشردهسازی تصاویر با رنگهای زیاد بهتر است و به طور متوسط ۱.۲ برابر اندازه فایل کوچکتر را در مقایسه با PNG ارائه میدهد. در مقابل، برای تصاویر متنی که معمولاً رنگهای کمتری دارند، PNG اندازه فایل ۶.۲۵ برابر کوچکتر از JPEG را ارائه میدهد.
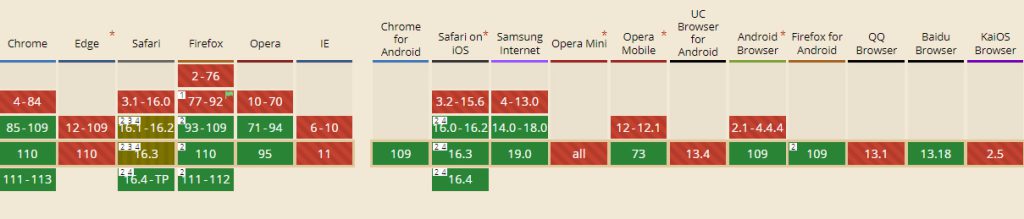
کدام مرورگرها و سیستمعاملها از AVIF پشتیبانی میکنند؟
مرورگرهایی که از فرمت AVIF پشتیبانی میکنند:

✔️ Android Browser، نسخه ۱۰۹ و نسخههای بالاتر
✔️ Brave
✔️ Chrome، نسخه ۸۵ و بالاتر
✔️ Firefox، نسخه ۹۳ و بالاتر
✔️ Firefox for Android، نسخه ۱۰۹ و بالاتر
✔️ Opera، نسخه ۷۱ و بالاتر
✔️ Opera Mobile، نسخه ۷۳ و بالاتر
✔️ Safari، نسخه ۱۶.۴ و بالاتر
✔️ Safari on iOS، نسخه ۱۶.۰ و بالاتر
✔️ Samsung Internet، نسخه ۱۴.۰ و بالاتر
✔️ Tor، میبایست حتما در بخش about:config تنظیم شود.
✔️ Vivaldi، از سپتامبر ۲۰۲۱
✔️ Waterfox، از G5.0.1
✔️ Baidu، نسخه ۱۳.۱۸ و بالاتر

مرورگرهای زیر از AVIF پشتیبانی نمیکنند:
❌ Edge
❌ Internet Explorer
❌ KaiOS Browser
❌ Opera Mini
❌ UC Browser for Android
❌ QQ Browser
❌ Torch
سیستمعاملهایی که از فرمت AVIF پشتیبانی میکنند:
✔️ Windows 10؛ توسط نرمافزار Paint و File Explorer
✔️ Mac OS Ventura
✔️ IOS 16
✔️ Android 12
✔️ Linux، با استفاده از libavif 0.8
فرمت AVIF برای چه تصاویری مناسب است؟
فرمت AVIF برای تصاویری که در زیر شرح داده شدهاند، بسیار مناسب است:
- المانهای گرافیکی
- لوگو
- اینفوگرافیک
چگونه تصاویر AVIF بسازیم؟
برای ایجاد تصاویر AVIF با کامپیوتر میتوانید از نرمافزار Squoosh استفاده کنید. با نصب این نرمافزار در کامپیوتر میتوانید تصاویر AVIF را باز کرده و پس از تغییر، آنها را با همان فرمت ذخیره کنید.
اما برای ساختن تصاویر AVIF با گوشی اندروید و آیفون بهتر است اپلیکیشن File Converter AVIF را نصب کرده، تصویر خود را به این اپلیکیشن بدهید و سپس با فرمت AVIF از آنها خروجی بگیرید.
محدودیتها و مشکلات استفاده از AVIF و راهحل آنها
زمان طولانی نمایش
یکی از معایب اصلی AVIF این است که رمزگذاری و ایجاد تصاویر AVIF در مقایسه با سایر فرمتهای تصویر زمان بیشتری میبرد. این امر میتواند برای سایتهایی که تصاویر را به صورت پویا تولید میکنند، مشکلاتی ایجاد کند، زیرا زمان رمزگذاری طولانیتر میتواند منجر به افت سرعت شود. تیم AVIF در حال کار برای بهبود سرعت رمزگذاری است.
عدم تطابق فرمت
یکی دیگر از نقاط ضعف AVIF این است که بر خلاف فرمت JPG، AVIF به عنوان یک فرمت تصویر بهینه نشده است. از آنجایی که AVIF از کدک ویدیویی AV1 مشتق شده است، برخی از منتقدان استدلال میکنند که AVIF به طور خاص برای تصاویر ثابت بهینه نشده است. این امر میتواند منجر به رمزگذاری ناکارآمد و کیفیت تصویر پایینتر در مقایسه با فرمتهایی شود که به طور خاص برای تصاویر ثابت طراحی شدهاند.
نیازمند توان پردازشی بالا
علاوه بر این، برای نمایش تصاویر، تصاویر AVIF ممکن است در مقایسه با تصاویر دیگر، توان پردازشی بیشتری را بگیرند. این امر میتواند بر عملکرد برنامههایی که تعداد زیادی تصویر AVIF را نمایش میدهند، به ویژه در دستگاههایی با قدرت پردازش محدود، تأثیر بگذارد. با این حال، تصاویر AVIF کوچکتر میتوانند تاثیر کمتری بر عملکرد CPU بگذارند.
عدم پشتیبانی سراسری
در نهایت، شایان ذکر است که پشتیبانی از AVIF بصورت سراسری هنوز رخ نداده است. در حالی که ۷۰ درصد مرورگرهای فعلی میتوانند تصاویر AVIF را نمایش دهند، همه برنامهها و مرورگرها در حال حاضر از آن پشتیبانی نمیکنند.
راهحل
در حال حاضر بهترین راهحل استفاده از فرمت WebP است. با توجه به اینکه CSS و وردپرس بصورت مستقیم از فرمت AVIF استفاده نمیکنند، اما از فرمت WebP استفاده میکنند. فرمت WebP نیز یک فرمت تصویر است که بطور خاص برای تصاویر ثابت بهینه شده و در بیشتر موارد همانند AVIF در نتایج میزان حجم و کیفیت یک تصویر عمل کرده است.
فراخوانی AVIF در Next.js و Nuxt.js
برای استفاده از تصاویر AVIF در کتابخانههای جاوا اسکریپت مانند Next.js و Nuxt.js میتوانید از تکه کدهای زیر استفاده کنید.
نحوه استفاده در Next.js:
ابتدا با دستور زیر کتابخانه را نصب کنید:
npm install avif.js
سپس میتوانید بدین صورت تصاویر AVIF را فراخوانی کنید:
import avif from 'avif.js';
const imageSrc = '/images/image.avif';
const imageElement = document.getElementById('my-image');
avif(imageSrc).then(result => {
const blobUrl = URL.createObjectURL(result);
imageElement.src = blobUrl;
});
اما برای استفاده در کتابخانه Nuxt.js بدین صورت عمل کنید:
ابتدا کتابخانه را نصب کنید:
Npm install avif.js
سپس تصاویر AVIF را مطابق کد زیر فراخوانی کنید:
<template>
<div>
<img :src="avifSrc" alt="My Image">
</div>
</template>
<script>
import avif from 'avif.js';
export default {
data() {
return {
avifSrc: null
};
},
mounted() {
const imageSrc = '/images/image.avif';
avif(imageSrc).then(result => {
const blobUrl = URL.createObjectURL(result);
this.avifSrc = blobUrl;
});
}
};
</script>
آیا لاراول نسخه ۱۰ از فرمت AVIF پشتیبانی میکند؟
در حال حاضر (نوامبر ۲۰۲۱)، لاراول ۱۰ از پسوند AVIF پشتیبانی نمیکند، اما میتوانید از بسترهای دیگری مانند ImageMagick و LibAVIF برای پردازش تصاویر AVIF در لاراول استفاده کنید. همچنین، اگر نیاز دارید که تصاویر AVIF را در لاراول ۱۰ نمایش دهید، میتوانید از پلاگینهایی مانند LazyLoad استفاده کنید تا تصاویر AVIF به عنوان تصاویر معمولی با پسوند JPG یا PNG به نمایش در بیایند.
تبدیل JPG به AVIF با استفاده از PHP
برای تبدیل تصاویر JPG به AVIF در PHP میتوانید از نمونه کدهای زیر استفاده کنید:
<?php
// مسیر تصویر مورد نظر
$imagePath = 'path/to/image.jpg';
// ابعاد مطلوب تصویر
$width = 500;
$height = 500;
// باز کردن تصویر با استفاده از کتابخانه GD
$image = imagecreatefromjpeg($imagePath);
// تغییر اندازه تصویر با استفاده از تابع imagescale
$image = imagescale($image, $width, $height);
// تبدیل تصویر از فرمت JPG به AVIF با استفاده از کتابخانه AVIF PHP
$avifImage = AVIF::createFromGD($image);
$avifImage->save('path/to/image.avif');
کتابخانهها و ابزارهایی که از AVIF پشتیبانی میکنند
- AVIFQuicklook : یک پلاگین برای مشاهده تصاویر AVIF در Mac OS
- ImageMagick: یک ابزار پردازش تصویر پرقدرت که میتواند تصاویر AVIF را بسازد و آنها را به فرمتهای دیگری مانند PNG و JPEG تبدیل کند.
- LibAVIF: یک کتابخانه متن باز برای ایجاد، پردازش و نمایش تصاویر AVIF. این کتابخانه به عنوان یک انکدر و دیکدر پیشنهاد شده توسط Alliance for Open Media برای ایجاد تصاویر AVIF استفاده میشود
- GIMP: یک برنامه پردازش تصویر متن باز که میتوانید علاوه بر تبدیل فرمت و ایجاد تصاویر AVIF، در آن مشغول تقاشی کشیدن هم بشوید.
- AOMedia AV1 Video Codec: این کتابخانه به عنوان یکی از اصلیترین ایجادکنندههای فرمت AVIF عمل میکند.
سوالات متداول
آیا AVIF از تصاویر Transparency پشتیبانی میکند؟
بله. AVIF با پشتیبانی از کانال آلفا میتواند تصاویر با پسزمینههای شفاف را با بالاترین کیفیت نمایش دهد.
آیا AVIF از تصاویر متحرک پشتیبانی میکند؟
بله. فرمت AVIF بر پایه کدک ویدیویی است و برای تصاویر متحرک انکودینگ بسیار مناسبی است. AVIF طیف وسیعی از انواع انیمیشن از جمله ۲D، ۳D و فریم به فریم را پشتیبانی میکند و میتواند به نرخ فریم و سطوح کیفیت بالایی دست یابد.
برای ارائه انیمیشن، AVIF از ترتیببندی (Sequencing) استفاده میکند که به این فرمت اجازه میدهد تا به وضوح بالایی در ویدیوها و تصاویر متحرک دست یابد و در عین حال کاهش اندازه را حفظ کند. برای جلوگیری از بزرگ شدن حجم فایل، AVIF از فشردهسازی میان فریمی استفاده میکند؛ تکنیکی که تفاوتهای بین فریمها را رمزگذاری میکند.
در مقایسه با سایر فرمتهای تصاویر متحرک مانند GIF، APNG و WebP، AVIF در عین ارائه عملکرد بالا، از حجم کمی برخوردار است.
آیا AVIF از تصاویر SDR پشتیبانی میکند؟
پشتیبانی AVIF از تصاویر HDR اجازه میدهد تا تصاویر با محدوده داینامیکی استاندارد نمایش داده شوند، صرف نظر از اینکه sRGB یا BT.709 هستند یا دارای طیف رنگی گسترده هستند. این بدان معنی است که AVIF میتواند تصاویر SDR (محدوده داینامیکی استاندارد) را پشتیبانی کند.
آیا AVIF از تصاویر HDR پشتیبانی میکند؟
فناوری HDR تصاویر با کنتراست بالا را با ایجاد روشنایی یکنواخت، رنگهای شدید و کنتراستهای قوی ایجاد میکند. AVIF برای HDR ایدهآل است؛ زیرا به کاربران اجازه میدهد تصاویری ایجاد کنند که از عمق رنگ متوسط ۸ بیتی تصاویر محدوده داینامیکی استاندارد (SDR) فراتر میرود. عمق رنگهای ۱۰ بیتی، ۱۲ بیتی و بالاتر را می توان با AVIF تولید کرد. AVIF همچنین امکان انتقال از تصاویر SDR به تصاویر HDR را فراهم میکند و به کاربران امکان میدهد عمق رنگ کل تصویر یا بخشی از آن را دوباره ترسیم کنند. علاوه بر این، AVIF از عملکردهای PQ و HLG، رنگهای اولیه BT.2020 و فضای رنگی BT.2100 پشتیبانی میکند.
AVIF از چه عمق رنگی پشتیبانی میکند؟
AVIF میتواند تصاویر ۸، ۱۰ و ۱۲ بیتی در هر کانال را پشتیبانی کند. AVIF امکان ارائه طیف گستردهای از رنگها را فراهم میکند و میتواند در موقعیتهایی که دقت رنگ بالا مهم است، مانند طراحی گرافیکی یا عکاسی حرفهای، مفید باشد. AVIF دارای حداکثر عمق رنگ ۱۲ بیت و حداکثر تعداد کانال ۳ است که به آن امکان میدهد طیف گستردهای از فضاهای رنگی را پشتیبانی کند.
AVIF از چه محدوده رنگی پشتیبانی میکند؟
علاوه بر فضاهای رنگی استاندارد و غیراستاندارد، AVIF از پروفایلهای ICC و طیفهای رنگی گسترده مانند Rec 2020، Pro Photo RGB و sRGB پشتیبانی میکند. این به AVIF اجازه میدهد تا طیف گستردهای از رنگها را پشتیبانی کند. AVIF در موقعیتهایی که دقت رنگ بالا مهم است، مانند طراحی گرافیکی یا عکاسی حرفهای پسوند مناسبتری است.
AVIF همچنین سیگنال فضای رنگی را با استفاده از CICP (ITU-T H.273 و ISO/IEC 23091-2) و پروفایلهای ICC ارائه میدهد. این به AVIF اجازه میدهد تا رنگها را با دقت نمایش و بازتولید کند، حتی زمانی که تصاویر در دستگاههای مختلف با قابلیتهای رنگی متفاوت نمایش داده میشوند.
آیا AVIF از لایهها پشتیبانی میکند؟
یکی از ویژگیهای کلیدی AVIF (فرمت فایل تصویری AV1) پشتیبانی آن از چندین لایه مرتبط بهم است. این بدان معنی است که چندین لایه از دادههای تصویر را میتوان در یک فریم AVIF جایگذاری کرد، که هر یک میتوانند به کیفیت کلی یا وضوح تصویر کمک کنند.




مقاله جامع و جالبی بود. با مقایسه اطلاعات قابل توجهی نسبت به انواع فرمتهای تصویری به مخاطبین می دهد.
سلام لطفا به هیچ وجه از فرمت avif استفاده نکنین چون گوگل این فرمت رو ایندکس نمیکنه