نمایش درصد پیشرفت در وردپرس توسط افزونه Progress Bar
گاهی اوقات برای نظرسنجی ها و آراء یا پیشرفت برخی پروژه ها و از این قبیل مسائل احتیاج به آیتمی داریم که منظور ما را به صورت درصد بیان کند و زیبا و جذاب تر نیز به نظر برسد. احتمالا همه ی ما با استوانه های رنگی برای نمایش درصدی در سایت ها برخورد کردیم و به نظر ما جالب هم بودند. اگر تمایل دارید که شما هم در سایت خود به راحتی از این گونه استوانه ها استفاده کنید مطلب امروز را دنبال کنید.
افزونه ی Progress bar
اولین قدمی که باید برداریم نصب و راه اندازی افزونه ی Progress Bar می باشد. نصب آن بسیار راحت است و هیچ گونه نیازی به تنظیمات ندارد. پس از فعال سازی افزونه به بخش نوشته ها>> افزودن نوشته ی جدید و یا بخش برگه ها>> افزودن برگه می رویم و بعد از وارد کردم متن و تصویر مورد نظر خود با قرار دادن چند دستور یا به عبارتی فرمول ساده به راحتی نوار پیشرفت را در سایت به نمایش خواهیم گذاشت.
فرمول های موجود برای نمایش افزونه
با قرار دادن یک شورت کد ساده می توانید یک نوار پیشرفت بدون هیچ گونه آلایشی را در سایت خود نمایش دهید :
[wppb progress=50]
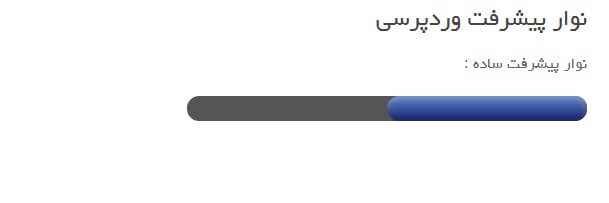
شورت کدی که ملاحظه میکنید یک نوار پیشرفت ساده را برای شما نمایش خواد داد که ۵۰ درصد در آن پیشرفت مشاهده می شود. طبق تصویر می توانید آن را ملاحظه نمایید:
 شما با تغییر عدد ۵۰ می توانید درصد های مورد نظر خود را مشخص نمایید. حال اگر قصد دارید نوشته ای را بر روی این نوار قرار دهید می توانید از شورت کد زیر استفاده نمایید:
شما با تغییر عدد ۵۰ می توانید درصد های مورد نظر خود را مشخص نمایید. حال اگر قصد دارید نوشته ای را بر روی این نوار قرار دهید می توانید از شورت کد زیر استفاده نمایید:
[wppb progress=75 text=”نوار پیشرفت پروژه”]
که نتیجه ی زیر حاصل خواهد شد :
 اگر میخواهید نوار پیشرفت شما، هزینه ها را نمایش دهد می توانید از شورت کد زیر استفاده کنید:
اگر میخواهید نوار پیشرفت شما، هزینه ها را نمایش دهد می توانید از شورت کد زیر استفاده کنید:
[wppb progress=”$۲۵۰/۱۰۰۰″ text=”$۲۵۰/$۱۰۰۰ Raised”]
و نتیجه به صورت زیر خواهد شد :
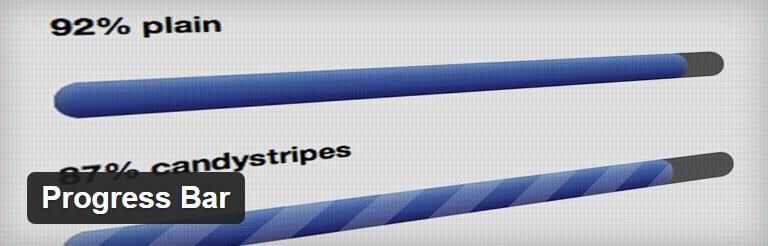
 حال به سراغ رنگ و طرح های مختلف این نوارد پیشرفت برویم! با کد های کوتاه شده ای می توانیم به هر مدلی که دوست داریم این استوانه های پیشرفت را تغییر دهیم. به عنوان نمونه من شورت کدهای ضروری را برای شما قرار داده تا طبق همین به هر صورتی که خواستید تبدیل کنید.
حال به سراغ رنگ و طرح های مختلف این نوارد پیشرفت برویم! با کد های کوتاه شده ای می توانیم به هر مدلی که دوست داریم این استوانه های پیشرفت را تغییر دهیم. به عنوان نمونه من شورت کدهای ضروری را برای شما قرار داده تا طبق همین به هر صورتی که خواستید تبدیل کنید.
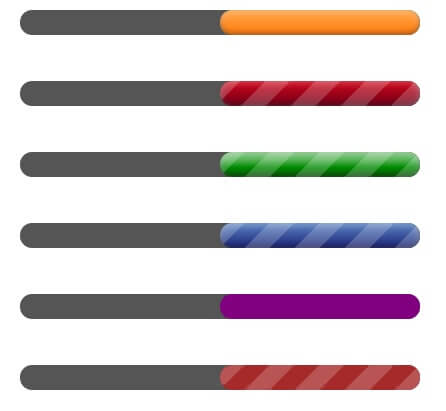
تغییر رنگ نوار پیشرفت ساده با شورت کد [wppb progress=50 option=orange] امکان پذیر است. به جای رنگ نارنجی هر رنگ دلخواهی را می توانید به اصطلاح انگلیسی وارد نمایید.
برای متحرک ساختن نوار پیمایش می توانید از شورت کد [wppb progress=50 option=”animated-candystripe red”] استفاده کنید و طبق تمایل خود آن را تغییر دهید.
برای تغییر حالت نوار پیشرفت می توانید از شورت کد [wppb progress=50 option=”candystripe green”] استفاده کنید.
برای نمایش نوار پیشرفت به صورت فلت می توانید از شورت کد [wppb progress=50 option=flat color=purple] استفاده کنید.
و همچنین اگر میخواهید نوار پیشرفت شما به صورت فلت طرح دار باشد می توانید از شورت کد [wppb progress=50 option=”flat candystripe” color=brown] استفاده نمایید.
و در نتیجه حالاتی مثل تصاویر زیر بدست آوردید.
از این به بعد می توانیم برای ایجاد نوار های پیشرفت در وبسایت خود از طرح های جذاب تری استفاده نماییم و با قرار دادن یک شورت کد کوچک امکان زیبایی به صفحه ی سایت خود بیافزاییم.
منبع: www.hamyarwp.com