گرفتن اسکرین شات از سایت توسط افزونه وردپرس Browser Shots
تصاویر بخش مهمی از نوشته های ما را در سایت تشکیل می دهند به طوری که مقاله بدون تصویر یعنی چند خط نوشته ی طولانی خسته کننده! برای همین است که که می گویند حتما نقش رسانه ها به خصوص تصاویر را در مطالب و محتوای خود در نظر بگیرید.
گاهی این تصاویر را دانلود می کنیم و در سایت خود برای مطالب مرتبط قرار می دهید اما گاهی نیز برای رساندن مفهوم خود باید اسکرین شات از وبسایتی تهیه کنیم. مثلا در نوشته هایمان می خواهیم سایت هایی را معرفی کنیم که فعالیت خاصی را انجام می دهند، می توانیم با اسکرین شات گرفتن یا عکس برداری از صفحه، تصویر سایت را به نمایش بگذاریم. برای اینکار هم می توانید از دکمه ی اسکرین شات که به عنوان Prt Sc بر روی کیبورد موجود است بهره مند شویم و هم می توانیم با کمک ابزارهای مختلف گوگل این کار را انجام دهیم. اما در این دو روش باید وبسایت مربوطه را باز کنید و از آن اسکرین شات تهیه کنید.
حال ما امروز در آموزش وردپرس به یک روش جالب برای تهیه ی اسکرین شات در صفحه ی وبسایت خودمان می پردازیم که به راحتی و بدون مراجعه به وبسایت مربوطه اینکار را انجام می دهد.
افزونه Browser Shots

با کمک این افزونه و وارد کردن آدرس مورد نظر می توانید به راحتی و بدون مراجعه به جایی تصویر را در وبسایت خود قرار دهید.
برای نصب افزونه به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال کردن آن آیکونی به صورت تصویر زیر به ویرایشگر وردپرسی اضافه خواهد شد. Browser shots
Browser shots
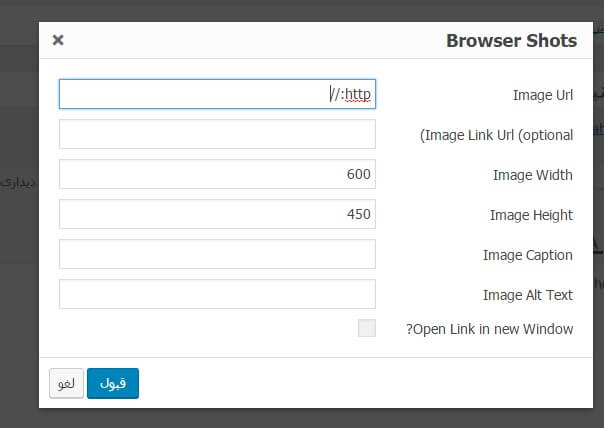
با کلیک بر روی این گزینه پنجره ای باز می شود که می توانید تنظیمات وارد کردن و اندازه ی تصاویر را به آن بدهید.
Image Url: آدرس تصویر یعنی همان جایی که قرار است به عنوان اسکرین شات قرار گیرد را وارد کنید.
Image Width: اندازه ی عرض تصویر را مشخص کنید.
Image Height: اندازه ی طول تصویر را مشخص کنید.
Image Caption: اگر می خواهید نوشته ای را برای تصویر خود بنویسید می توانید در این قسمت وارد نمایید.
پس از انجام تنظیمات می توانید بر گزینه ی قبول کلیک کنید تا شورت کد اسکرین شات ایجاد شود.
چنانچه می خواهید از وبسایت های دیگر اسکرین شات تهیه کنید و در وبسایت خود قرار دهیم، دیگر نیازی نیست که به آن وبسایت ها مراجعه کنید و به راحتی می توانید با وارد کردن آدرس تصویر مورد نظر یا وبسایت مورد نظر، تصویر را در سایت خود قرار دهید.
منبع: www.hamyarwp.com