آموزش وردپرس جلسه هشتم
افزودن پرونده ی چند رسانه ای در وردپرس
بارگذاری فایل ها در وردپرس
دو جلسه ای است که وارد بحث عملکردی ویرایشگر وردپرس شده ایم. شاید ظاهر ساده ای داشته باشد اما امکانات بسیاری زیادی در خود دارد که به مرور به آن ها برخورد می کنید. معمولا وقتی نوشته ای ایجاد می کنیم بهتر است که تصاویری مرتبط با نوشته ی خود اضافه کنیم که هم قدرت درک مخاطب را بالا برده و هم از طرف گوگل امتیاز خوبی برای محتوای خود کسب کنیم. سیستم مدیریت محتوای وردپرس این امکان را از راهی بسیار ساده در اختیار شما قرار می دهد تا هم تصاویر خود را بارگذاری کنید و هم فایل های متنی، صوتی و… را در صورت نیاز در سایت خود قرار دهید. در این جلسه تصمیم داریم نحوه ی بارگذاری فایل ها را در سایت آموزش دهیم.
افزودن پرونده چند رسانه ای
اگر به محیط ویرایشگر وردپرس یعنی دقیقا بخش افزودن نوشته دقت کنید، حتما با دکمه ی افزودن پرونده چند رسانه ای برخورد خواهید کرد. این همان بخشی است که به شما امکان بارگذاری فایل ها را می دهد.
![]()
با کلیک بر روی این دکمه وارد محیطی می شوید که به راحتی می توان در آن فایل های صوتی، ویدئویی، متنی و تصویری را بارگذاری کرد و آدرس آن ها را دریافت کرد. همچنین اگر فایل شما تصویری باشد، می توان تا حدی آن را از لحاظ اندازه ای ویرایش کرد.
اگر موافق باشید با هم یه فایل تصویری را بارگذاری می کنیم…
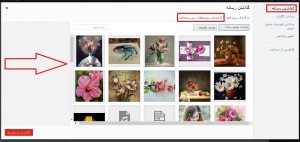
بر روی گزینه ی افزودن پرونده ی چند رسانه ای کلیک میکنیم. وارد محیطی مطابق تصویر زیر می شویم:
اینجا، قسمتی است که از قبل شما فایل هایی را بارگذاری کرده اید و اگر تمایل داشته باشید دوباره از یکی از آن ها استفاده کنید می توانید تصویر مورد نظر خود را انتخاب کنید.البته تمامی تاریخ ها مشخص هستند و می توانید با کمک تاریخ مورد نظر و بخش جستجو تصویرهای قبلی را مشاهده کنید.
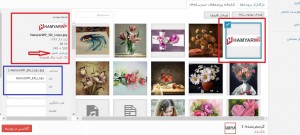
اما اگر می خواهید تصویر و یا فایل جدیدی اضافه کنید بر روی گزینه ی بارگذاری پرونده ها کلیک کنید. سپس به بخشی برای بارگذاری پرونده ی جدید منتقل خواهید شد.
با کلیک بر روی گزینه ی “گزینش پرونده ها” می توانید فایل مورد نظر را از کامپیوتر خود انتخاب کرده و وارد مرحله ی آپلود فایل شوید.
توجه!!! اگر فایل شما دارای نشانی است و در کامپیوتر موجود نیست با انتخاب گزینه ی “گذاشتن از نشانی” که در سمت راست آخرین گزینه است، می توانید فایل مورد نظر را با کمک آدرس قرار دهید.
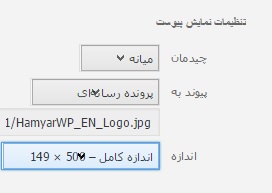
همانگونه که مشاهده می کنید، تصویر پس از بارگذاری به این صورت نمایش داده می شود و مشخصات آن نیز در سمت چپ دیده می شود. شما قادر به ویرایش تصویر و تغییر نام ها و همچنین انتخاب گزینه های چپ، راست و میانه برای قرار گیری در مطلب و انتخاب چند گزینه ی مشخص برای اندازه ها خواهید بود.

بدین صورت با کلیک بر روی گزینه ی “گذاشتن در نوشته” می توانید تصویر خود را قرار دهید. دقت کنید که در زیر گزینه ی “پیوند به” آدرس محل بارگذاری شده موجود است که در صورت لزوم می توانید از آن استفاده نمایید.
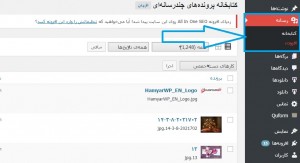
همچنین اگر می خواهید تمامی فایل های آپلود شده را یک جا مشاهده کنید با کمک گزینه ی “رسانه” در منوی سمت راست وردپرس، می توانید هم فایل ها را ببینید و هم از آن بخش بارگذاری را انجام دهید.
توجه!!! اگر فایلی بارگذاری می کنید به آدرس آن نیازمند می باشید.
اگر می خواهید تصاویر و فایل هایی را در نوشته ی خود قرار دهید می توانید با کمک افزودن پرونده ی چند رسانه ای در وردپرس این کار را انجام دهید.
موفق باشید
منبع: www.hamyarwp.com