معرفی ۱۰ ابزار جدید طراحی وب سایت
در این مقاله در نظر داریم، مجموعهای غنی از ابزارها که در ارتباط با نمونهسازی اولیه و تعاملی مرتبط با رابطکاربری، کتابخانهای قدرتمند از جاوااسکرپیت که برای طراحی چارتها مورد استفاده قرار میگیرد را به همراه منابع آموزشی قدرتمندی که در زمینه طراحی وب هر توسعهدهندهای به آنها نیاز دارد را به شما معرفی کنیم. اگر جزء آن گروه از کاربرانی هستید که در زمینه طراحی و توسعه وب به فعالیت اشتغال دارند، به شما پیشنهاد میکنیم به این مقاله نگاهی داشته باشید.
تحقیق فرآیندی است که قبل از آغاز به کار یک پروژه به پایان میرسد. اینکار با هدف بهبود طراحی و بهکارگیری دقیق عناصر و مؤلفههایی که باید در یک پروژه مورد استفاده قرار گیرند، انجام میشود. در دنیای نرمافزار بهطور مرتب ابزارهای مختلفی ارائه میشوند، در نتیجه ضروری است با ابزارها و راهکارهای جدیدی که در این ارتباط ارائه میشوند، آشنا شوید. ابزارهایی که در ادامه آنها را به شما معرفی خواهیم کرد، این پتانسیل را دارند تا به عنوان یک الگودهنده؛ یک منبع اطلاعاتی غنی، ابزاری برای تسریع فرآیندهای کاری و…در زمینه طراحی برنامههای وب و موبایل به شما کمک کنند.
UI Interactions
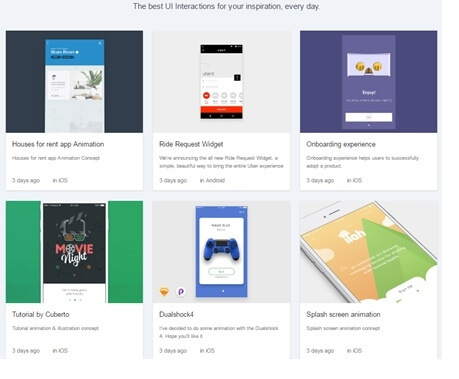
 اگر به دنبال ایدههای اولیه در ارتباط با رابط کاربری برای برنامههای خود هستید، UI Interactions مجموعهای از ایدههای بهروز در اختیار شما قرار میدهد. این سایت مجموعهای کاربردی و تعاملی از الگوها که در برنامههای موبایل و به ویژه در زمان طراحی وظایف الهامبخش شما خواهند بود، را در اختیار شما قرار میدهد. با کلیک روی هر یک از این نمونهها به سایت سازنده اصلی این طرح وارد خواهید شد. بهطور مثال، اگر به دنبال پیدا کردن راه حلی برای این مسئله هستید که چگونه باید وظیفه خاصی را در یک بخش مشخص از صفحه مدیریت کنم، کافی است روی یکی از ایدههای قرار گرفته در سایت UI Interactions کلیک کنید تا به سورس کدها و همچنین روشهایی که پیادهسازی این روش در اختیارتان قرار دارد دسترسی پیدا کنید.
اگر به دنبال ایدههای اولیه در ارتباط با رابط کاربری برای برنامههای خود هستید، UI Interactions مجموعهای از ایدههای بهروز در اختیار شما قرار میدهد. این سایت مجموعهای کاربردی و تعاملی از الگوها که در برنامههای موبایل و به ویژه در زمان طراحی وظایف الهامبخش شما خواهند بود، را در اختیار شما قرار میدهد. با کلیک روی هر یک از این نمونهها به سایت سازنده اصلی این طرح وارد خواهید شد. بهطور مثال، اگر به دنبال پیدا کردن راه حلی برای این مسئله هستید که چگونه باید وظیفه خاصی را در یک بخش مشخص از صفحه مدیریت کنم، کافی است روی یکی از ایدههای قرار گرفته در سایت UI Interactions کلیک کنید تا به سورس کدها و همچنین روشهایی که پیادهسازی این روش در اختیارتان قرار دارد دسترسی پیدا کنید.
CanIUse Embed
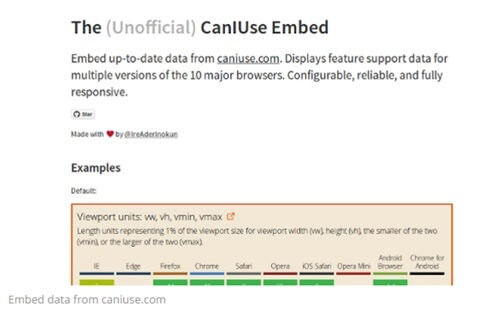
 این اسکرپیت دم دستی که توسط ایری آدرینکون نوشته شده است، به شما این توانایی را میدهد تا جدیدترین ویژگیهای ارائه شده در دنیای وب را به مدد سایت caniuse.com در برنامه خود جایگذاری کنید. سایت CanIUse جدیدترین ویژگیهای ارائه شده در دنیای فناوری وب را مورد بررسی قرار داده و در کنار این موضوع به بررسی وضعیت مرورگرها در ارتباط با پشتیبانی از ویژگیهای جدید میپردازد.
این اسکرپیت دم دستی که توسط ایری آدرینکون نوشته شده است، به شما این توانایی را میدهد تا جدیدترین ویژگیهای ارائه شده در دنیای وب را به مدد سایت caniuse.com در برنامه خود جایگذاری کنید. سایت CanIUse جدیدترین ویژگیهای ارائه شده در دنیای فناوری وب را مورد بررسی قرار داده و در کنار این موضوع به بررسی وضعیت مرورگرها در ارتباط با پشتیبانی از ویژگیهای جدید میپردازد.
Microsoft Flow
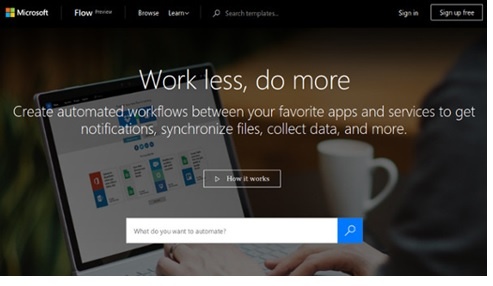
 Microsoft Flow فعالیت کاری شما را با اتصال شما به برنامهها و سرویسهایی که برای انجام کارها از آنها استفاده میکنید، بهبود میبخشد. بهطور مثال، Flow به شما این توانایی را میدهد تا بهطور خودکار زمانی که رخداد جدیدی در گیتهاب به وجود آمده، اعلان مربوط به آنرا دریافت کنید، اگر در نظر دارید در زمان دریافت ایمیل از سوی شخص خاصی، از این موضوع آگاه شوید، با ارسال متنی شما را از این موضوع آگاه میسازد، توانایی آپلود کردن توییتها در دراپباکس و…. از جمله قابلیتهایی است که Flow در اختیار شما قرار میدهد. Microsoft Flow نسخه مایکروسافتی if This Then That است.
Microsoft Flow فعالیت کاری شما را با اتصال شما به برنامهها و سرویسهایی که برای انجام کارها از آنها استفاده میکنید، بهبود میبخشد. بهطور مثال، Flow به شما این توانایی را میدهد تا بهطور خودکار زمانی که رخداد جدیدی در گیتهاب به وجود آمده، اعلان مربوط به آنرا دریافت کنید، اگر در نظر دارید در زمان دریافت ایمیل از سوی شخص خاصی، از این موضوع آگاه شوید، با ارسال متنی شما را از این موضوع آگاه میسازد، توانایی آپلود کردن توییتها در دراپباکس و…. از جمله قابلیتهایی است که Flow در اختیار شما قرار میدهد. Microsoft Flow نسخه مایکروسافتی if This Then That است.
Resource Cards
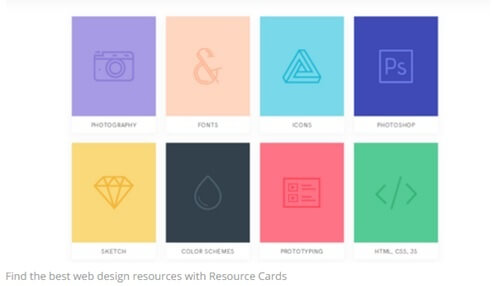
 اگر جزء آن گروه از افرادی هستید که تازه به دنیای طراحی وب وارد شدهاند، باید بدانید برای دسترسی به همه منابعی که در این زمینه به یاری شما میآیند، باید زمان قابل توجهی را صرف کنید. Resource Cards این قابلیت را دارد تا بهترین منابع را برای شما طبقهبندی کند. در نتیجه با استفاده از این ابزار به خوبی میتوانید به سراغ ابزارها و مقالات آموزشی که نمونههای اولیه، کدنویسیهای نمونه و دیگر اطلاعات مفید را در اختیار شما قرار میدهند بروید. بدون شک resourcecards یک منبع غنی و ارزشمند است که طیف گستردهای از مقالات کاربردی که هر طراح وب و موبایل به آن نیاز دارد را به صورت سازماندهی شده در اختیار او قرار میدهد.
اگر جزء آن گروه از افرادی هستید که تازه به دنیای طراحی وب وارد شدهاند، باید بدانید برای دسترسی به همه منابعی که در این زمینه به یاری شما میآیند، باید زمان قابل توجهی را صرف کنید. Resource Cards این قابلیت را دارد تا بهترین منابع را برای شما طبقهبندی کند. در نتیجه با استفاده از این ابزار به خوبی میتوانید به سراغ ابزارها و مقالات آموزشی که نمونههای اولیه، کدنویسیهای نمونه و دیگر اطلاعات مفید را در اختیار شما قرار میدهند بروید. بدون شک resourcecards یک منبع غنی و ارزشمند است که طیف گستردهای از مقالات کاربردی که هر طراح وب و موبایل به آن نیاز دارد را به صورت سازماندهی شده در اختیار او قرار میدهد.
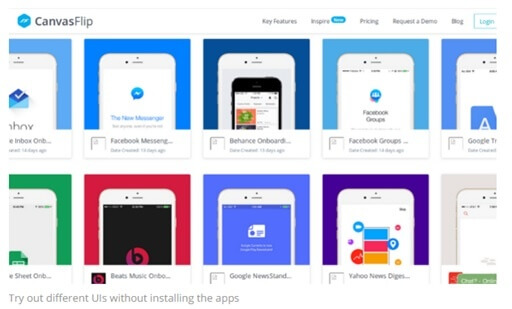
Inspire by CanvasFlip
 الهام گرفتن بخشی از سایت CanvasFlip است. CanvasFlip یک ابزار نمونهسازی اولیه است که “تجربه کاربری” از پیش ساخته شده و آزمایش شده را در اختیارتان قرار میدهد. همانند سایت Dribble که مرجع بزرگ و مفیدی برای الهام گرفتن از بافتها، آیکنها، تصاویر و… به شمار میرود، CanvasFlip نیز در رویکرد مشابهی این چنین الهام بخشی را در ارتباط با جریانهای تجربه کاربری که عمدتا در ارتباط با برنامههای موبایل هستند و با هدف آزمایش آنها در مرورگر کاربر آماده شدهاند در اختیار او قرار میدهد. به جای آنکه تعدادی از برنامهها را برای مشاهده آنکه چگونه کار میکنند، نصب کنید، این توانایی را دارید تا نمونههای اولیه را در این مکان اجرا کرده و اگر تصور کردید که برای دستگاه همراه شما مناسب هستند از آنها استفاده کنید.
الهام گرفتن بخشی از سایت CanvasFlip است. CanvasFlip یک ابزار نمونهسازی اولیه است که “تجربه کاربری” از پیش ساخته شده و آزمایش شده را در اختیارتان قرار میدهد. همانند سایت Dribble که مرجع بزرگ و مفیدی برای الهام گرفتن از بافتها، آیکنها، تصاویر و… به شمار میرود، CanvasFlip نیز در رویکرد مشابهی این چنین الهام بخشی را در ارتباط با جریانهای تجربه کاربری که عمدتا در ارتباط با برنامههای موبایل هستند و با هدف آزمایش آنها در مرورگر کاربر آماده شدهاند در اختیار او قرار میدهد. به جای آنکه تعدادی از برنامهها را برای مشاهده آنکه چگونه کار میکنند، نصب کنید، این توانایی را دارید تا نمونههای اولیه را در این مکان اجرا کرده و اگر تصور کردید که برای دستگاه همراه شما مناسب هستند از آنها استفاده کنید.
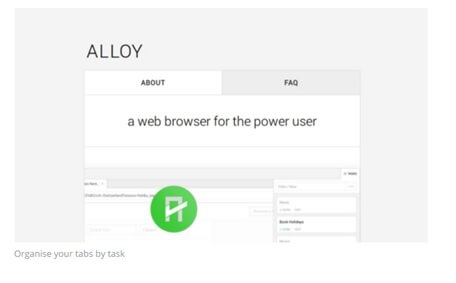
Alloy
 Alloy یک مرورگر وب است که زبانههای شما را بر مبنای وظایف آنها سازماندهی میکند. در نتیجه به جای آنکه زبانههای باز متعددی را نگهداری کند، زبانهها را بر اساس عنوان مرتبط با یکدیگر گروهبندی میکند. در این مرورگر زبانههایی که به هر چیزی به غیر از وظیفه اصلی مرتبط باشند بسته میشوند. اما زمانی که به سراغ وظیفه بعدی بروید به سادگی باز شده و در اختیارتان قرار میگیرند.
Alloy یک مرورگر وب است که زبانههای شما را بر مبنای وظایف آنها سازماندهی میکند. در نتیجه به جای آنکه زبانههای باز متعددی را نگهداری کند، زبانهها را بر اساس عنوان مرتبط با یکدیگر گروهبندی میکند. در این مرورگر زبانههایی که به هر چیزی به غیر از وظیفه اصلی مرتبط باشند بسته میشوند. اما زمانی که به سراغ وظیفه بعدی بروید به سادگی باز شده و در اختیارتان قرار میگیرند.
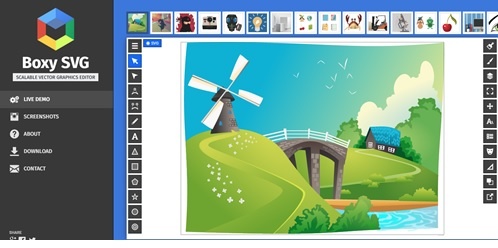
Boxy SVG
 اگر به برنامههایی همچون Illustrator یا Sketch دسترسی ندارید، Boxy SVG یک ویرایشگر گرافیکی وکتور چند سکویی است. ویرایشگری که در مرورگر وب قابل استفاده است. این برنامه به کاربر این توانایی را میدهد تا فونتهای گوگل یا تصاویر Bitmap را به درون این ویرایشگر وارد کند. در ادامه این توانایی را خواهد داشت تا کارهایی همچون گروهبندی، تبدیل و… را روی تصاویر انجام دهد. همانگونه که در تصویر بالا مشاهده میکنید، Boxy SVG مجهز به طیف گستردهای از ابزارهای ویرایشی است.
اگر به برنامههایی همچون Illustrator یا Sketch دسترسی ندارید، Boxy SVG یک ویرایشگر گرافیکی وکتور چند سکویی است. ویرایشگری که در مرورگر وب قابل استفاده است. این برنامه به کاربر این توانایی را میدهد تا فونتهای گوگل یا تصاویر Bitmap را به درون این ویرایشگر وارد کند. در ادامه این توانایی را خواهد داشت تا کارهایی همچون گروهبندی، تبدیل و… را روی تصاویر انجام دهد. همانگونه که در تصویر بالا مشاهده میکنید، Boxy SVG مجهز به طیف گستردهای از ابزارهای ویرایشی است.
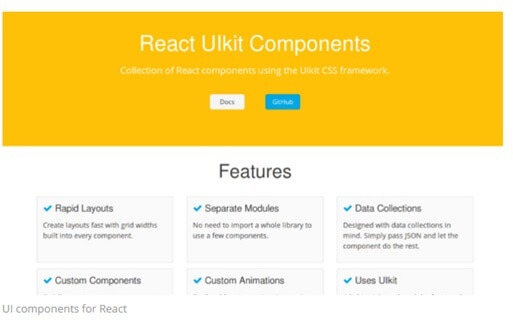
React UIkit components
 React UIkit مجموعهای از مؤلفههای واکنشی است که با استفاده از چارچوب Ulkit CSS ساخته شدهاند و به صورت ماژولهای جداگانه قابل بهرهبرداری هستند. در نتیجه شما را از وارد کردن عناصر مختلف بی نیاز میکنند. مجموعه فوق به شما این قابلیت را میدهند تا لایهها را به سرعت کنار هم قرار داده و حتا مولفههای سفارشی خود را تولید کرده و از آنها استفاده کنید.
React UIkit مجموعهای از مؤلفههای واکنشی است که با استفاده از چارچوب Ulkit CSS ساخته شدهاند و به صورت ماژولهای جداگانه قابل بهرهبرداری هستند. در نتیجه شما را از وارد کردن عناصر مختلف بی نیاز میکنند. مجموعه فوق به شما این قابلیت را میدهند تا لایهها را به سرعت کنار هم قرار داده و حتا مولفههای سفارشی خود را تولید کرده و از آنها استفاده کنید.
Chart.js
 ابزار فوق به شما این توانایی را میدهد تا چارتهای زیبایی را با استفاده از کتابخانههای قدرتمند جاوااسکریپت طراحی کنید. چارتهای متنوعی که همگی در یک گراف واحد قرار میگیرند. (چارتهای نواری، خطی از جمله این موارد هستند) همچنین انواع مختلفی از محورهای مختصاتی و مقیاسهای سفارشی در کنار انیمیشنها برای اضافه یا تغییر دادهها در اختیارتان قرار دارند.
ابزار فوق به شما این توانایی را میدهد تا چارتهای زیبایی را با استفاده از کتابخانههای قدرتمند جاوااسکریپت طراحی کنید. چارتهای متنوعی که همگی در یک گراف واحد قرار میگیرند. (چارتهای نواری، خطی از جمله این موارد هستند) همچنین انواع مختلفی از محورهای مختصاتی و مقیاسهای سفارشی در کنار انیمیشنها برای اضافه یا تغییر دادهها در اختیارتان قرار دارند.
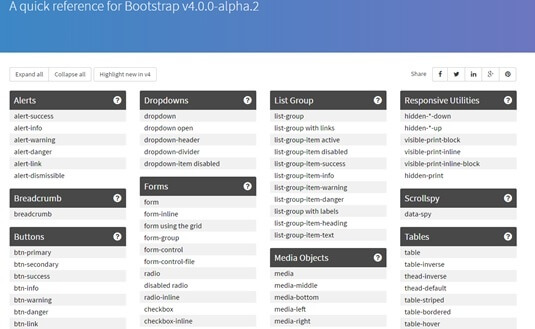
Bootstrap 4 cheat sheet

Cheat sheet که لغت به معنای برگه تقلب و در اصلاح فنی به معنای خلاصه دستورات است، به صفحهای گفته میشود که در آن مجموعهای از دستورات یا کدهای ضروری نوشته میشود. کدهایی که در مواقع ضروری به راحتی در دسترس برنامهنویس قرار داشته باشند. بر همین اساس، چند وقت پیش توسعهدهندهای یک چیت شیت تعاملی را برای بوت استرپ ۴ نوشت. Bootstrap یکی از قدرتمندترین چارچوبهای ویژه Front End است. چارچوبی که برای توسعه سایتهای واکنشگرا مورد استفاده قرار میگیرد. با استفاده از الگوهای مبتنی بر HTML و CSS این توانایی را خواهید داشت تا با کمترین زحمت بوتاسترپ را برای یک لایه واکنشگرا ایجاد کنید. به عبارت دقیقتر cheat sheet عرضه شده به اندازهی جامع است که شما را در Bootstrap استاد میکند. با کلیک کردن روی هر یک از مؤلفههای نشان داده شده در این سایت، کدهای مربوط به آن عنصر در اختیارتان قرار خواهند گرفت.
منبع: www.shabakeh-mag.com


