آموزش برنامه نویسی پی اچ پی قسمت دوازدهم
در جلسه قبل، از سری آموزشهای پیاچپی شما را با نحوه اتصال به بانک اطلاعاتی MySQL آشنا کردیم. در ادامه قصد داریم نحوه درج اطلاعات جدید به جداول مورد نظرمان در بانک اطلاعاتی که ساختهایم را به شما توضیح دهیم.
همانطور که گفتیم، ۴ عملیات اصلی در کار با بانکهای اطلاعاتی وجود دارد. درج اطلاعات، مشاهده، حذف و نهایتا ویرایش اطلاعات. در این جلسه روش درج اطلاعات جدید به جدول Posts که در بانک داده CMS ساختیم را به شما آموزش دهیم.
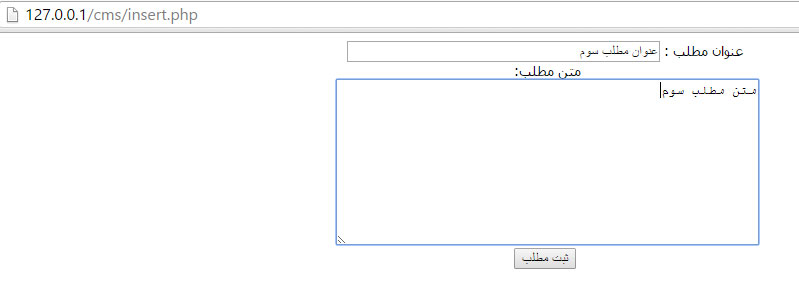
اگر جلسه قبل را مطالعه نکردهاید لازم است پیش از ادامه مطالعه این مبحث، جلسه قبل را بخوبی فرا بگیرید. برای درج اطلاعات جدید به بانک اطلاعاتی ایجاد شده در جلسه قبل ابتدا باید یک فرم مناسب طراحی کنیم. پیش از هر چیز نرم افزار Xampp را اجرا و دو سرور apache و mysql را درست همانند جلسه قبل فعال کنید. یک فایل جدید در پوشه cms که جلسه قبل ساخته بودید ایجاد کنید و نام آن را inser.php بگذارید. در این فایل یک فرم برای درج مطلب جدید در جدول posts از بانک اطلاعات cms طراحی میکنیم. از آنجا که نیاز به دو فیلد برای درج هر رکورد جدید در جدول posts داریم پس برای فرم درج مطلب نیز باید دو فیلد را در نظر بگیریم. یک فیلد متنی برای عنوان و یک textarea برای متن مطلب. کد زیر را در فایل insert.php وارد کنید.
<!DOCTYPE html> <html dir="rtl" lang="fa-IR"> <head> <title>درج مطلب</title> <meta charset="utf-8" /> </head> <body style="font-family: tahoma; font-size:14px;"> <center> <form action="sendpost.php" method="post"> عنوان مطلب : <input type="text" name="postTitle" size="40"><br> متن مطلب: <br> <textarea name="postText" rows="10" cols="50"></textarea> <br> <input type="submit" value="ثبت مطلب"> </form> </center> </body> </html>
در فرم بالا یک فیلد به نام postTitle و دیگری به اسم postText وجود دارد. همچنین محتویات فرم با متد post به صفحهای به نام sendpost.php ارسال میشود. پس یک فایل جدید به نام sendpost.php ایجاد کنید و کد زیر را در آن قرار دهید:
<!DOCTYPE html>
<html dir="rtl" lang="fa-IR">
<head>
<title>درج مطلب</title>
<meta charset="utf-8" />
</head>
<body style="font-family: tahoma; font-size:14px;">
<center>
<?php
include ("config.php");
$title = trim ($_POST['postTitle']);
$text = trim ($_POST['postText']);
if($title != "" && $text != ""){
//do insert
$query_res = mysql_query("INSERT INTO `posts` (`title`, `text`) VALUES ('$title','$text')");
if($query_res){
echo "مطلب شما با موفقیت در بانک داده درج شد.";
}else{
echo "مشکلی در ثبت مطلب رخ داده، لطفا مجددا تلاش کنید. <a href=insert.php>بازگشت</a>";
}
}else{
echo 'برای درج مطلب جدید باید عنوان و متن مطلب را وارد کنید. <a href=insert.php>بازگشت</a>';
}
?>
</center>
</body>
</html>
همانطور که میبینید ابتدا فایل confing.php را فراخوانی کردهایم. سپس مقادیر وارد شده در دو فیلد فرم درج مطلب را در دو متغیر title و text ذخیره کردهایم. سپس با یک دستور if بررسی کردهایم که آیا مقداری توسط کاربر در این دو فیلد وارد شده یا خیر. اگر وارد نشده باشد پیام خطای مناسب به وی نمایش داده میشود و اگر عنوان و متن مطلب وارد شده باشد عملیات درج در بانک اطلاعاتی را انجام میدهیم.
با استفاده از تابع mysql_query مقادیر وارد شده توسط کاربر را به جدول posts در بانک اطلاعاتی cms وارد میکنیم. خروجی این تابع یعنی مقداری که بر میگرداند یا true است یا false. پس با یک دستور if بررسی میکنیم که آیا عملیات درج انجام شده یا نه. اگر عملیات با موفقیت انجام شده باشد مقدار true برگردانده میشود و در نتیجه شرط ما برقرار خواهد بود و پیام درج موفقیت آمیز مطلب جدید به کاربر نمایش مییابد.
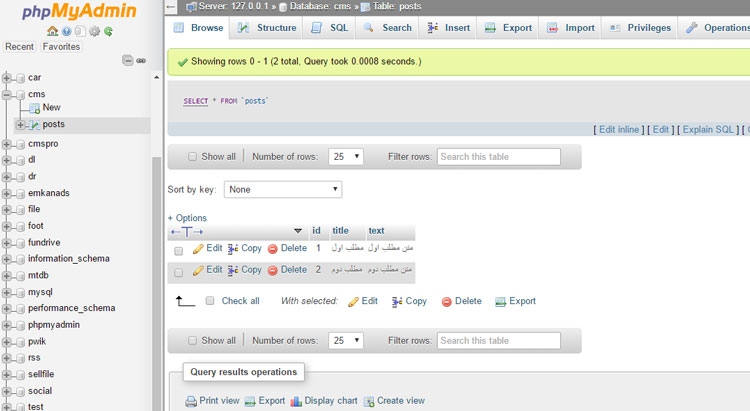
اگر نتیجه شرط false شود، یعنی به هر دلیلی، درج اطلاعات در جدول posts انجام نشود، با پیام خطا مناسب مواجه خواهد شد. حال اگر تمامی مراحل را به درستی انجام داده باشید میتوانید مطالب جدیدی را در جدول ساخته شدهمان وارد کنید. این کار را چند بار انجام دهید تا چند مطلب در جدول posts اضافه شود. همانطور که در تصاویر زیر میبینید ما توانستیم با موفقیت چند مطلب در جدول مورد نظر اضافه کنیم.
پس از پر کردن فیلدهای فرم بالا و ثبت فرم صفحه زیر نمایان شده که نشان از درج موفق مطلب در جدول posts میدهد.
اما بیایید کمی در مورد کوئری (پرس و جو) درج رکورد جدید در بانک اطلاعاتی mysql بپردازیم. مطمئنا پیش از هر چیز باید به بانک اطلاعاتی خود متصل شویم که این کار از طریق فایل config.php انجام شده است. پس از انتخاب جدول مورد نظر، میتوان با انجام query چهار عملیات اصلی درج، خواندن، حذف و ویرایش اطلاعات را انجام داد. این کوئریها ساختار سادهای دارند و یادگیری آن وقت چندانی نخواهد برد و فقط نیاز به کمی تمرین دارد.
برای درج اطلاعات جدید از کوئری زیر استفاده میکنیم:
INSERT INTO `TABLE_NAME` (`f1`, `f2`) VALUES ('value1', 'value2')
همانطور که میبینید ابتدا دو کلمه کلیدی INSERT INTO را باید حتما بنویسید. سپس نام جدولی که قصد دارید در آن یک رکورد جدید درج کنید را به جای TABLE_NAME جایگزین میکنیم. سپس به تعداد فیلدهایی که جدول ما برای اضافه شدن هر رکورد نیاز دارد نام فیلدهای مورد نظر را مینویسیم. در پروژه ما جدول posts سه فیلد داشت، اما اگر دقت کرده باشید ما فقط دو فیلد title و text را در کوئری آن نوشتیم. چراکه همانطور که در جلسه قبل توضیح دادیم فیلد id یا شناسه منحصر به فرد هر مطلب به صورت خودکار توسط MYSQL با اضافه شدن هر رکورد یک واحد افزایش مییابد. پس از نام فیلدها کلمه کلیدی VALUES و سپس به تعداد فیلدهایی که نوشتهایم، دادههای مورد نظرمان را برای درج در آن فیلدها در کوئری وارد میکنیم. به عنوان مثال در پروژه ما دو فیلد title و text را با مقادیری که کاربر وارد کرده بود و آنها را در متغیرهایی به نام title$ و text$ ذخیره کرده بودیم پر کردیم. پس این دادهها هر کدام در فیلد مربوط به خود در یک سطر جدید در جدول مورد نظر اضافه شدهاند. برای درک بهتر این مطلب به آدرس http://127.0.0.1/phpmyadmin بروید. سپس در سمت چپ روی نام بانک اطلاعاتی که جلسه قبل ساختیم یعنی cms کلیک کنید. سپس در سمت راست روی تب Structure کلیک کنید. حال روی نام جدول یعنی posts کلیک کنید. حال میتوانید لیست رکوردهای درج شده در این جدول را مشاهده کنید. همانند تصویر زیر:

بدین طریق به راحتی میتوان اطلاعات مورد نظر را در جداول MySQL از طریق پیاچپی درج کنیم. به عنوان تمرین شما سعی کنید یک جدول جدید با فیلدهای بیشتر بسازید و سپس فرم مورد نظر آن را ساخته و به همین طریق اقدام به درج اطلاعات کنید.
در جلسه بعدی روش خواندن و حذف اطلاعات از بانک اطلاعاتی MySQL را به شما آموزش خواهیم داد. همچنین میتوانید فایلهایی که تا به اینجا برای پروژه خود ایجاد کردهایم را از این لینک دانلود کنید.
منبع: www.zoomit.ir