ساخت صفحه ما به زودی باز خواهیم گشت برای سایت در وردپرس
راه اندازی یک سایت فرآیندی زمان بر است و شاید این فرآیند برای ساخت یک سایت خوب ماه ها طول بکشد.اما خب بهتر است که وقتی به ویرایش های نهایی سایت نزدیک می شویم برای تشنه کردن مخاطبان سایتمان تبلیغات را شروع کنیم.یکی از بهترین شیوه ها ساخت یک صفحه ما به زودی می آییم است که در آن یک شمارنده معکوس تا روز افتتاح سایت داشته باشیم .این امر در دنیای واقعی هم امری معمول است و بارها در نقاط مختلف شهرمان می بینیم که بر روی یک بنر بزرگ نوشته شده است که به زودی در این مکان مثلا یک فروشگاه زنجیره ای افتتاح می شود.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند تمام کارهایی که در بالا گفتم را برای شما انجام دهد.این افزونه بسیار ساده و کامل یک صفحه ما به زودی می آییم را به سایت شما اضافه می کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه YITH Pre-Launch

این افزونه جزو کامل ترین افزونه های حوضه کاری خودش می باشد. علاوه بر دارا بودن شمارنده معکوس تا روز افتتاح سایت ،این افزونه دارای یک بخش برای گرفتن آدرس ایمیل مخاطبان سایتتان می باشد.
فعال سازی
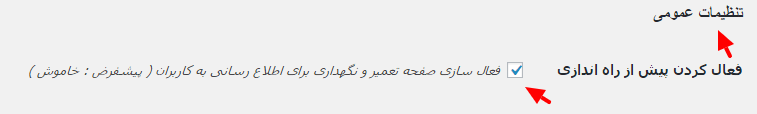
افزونه را در پنل وردپرس نصب می کنیم .حالا نوبت به فعال سازی این افزونه می رسد. برای این کار به بخش نمایش >Pre-Launch > عمومی بروید و تیک فعال سازی را بزنید.یادتان نرود چون این افزونه به صورت پیش فرض غیر فعال است.

تنظیم افزونه
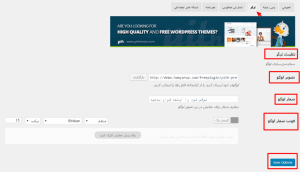
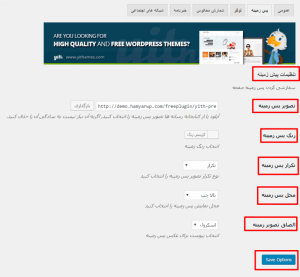
از قسمت نمایش >Pre-Launch وارد صفحه تنظیمات این افزونه می شوید.تنظیمات این افزونه همان طور که در تصویر بالا می بینید به شش قسمت عمومی، پس زمینه ، لوگو،شمارش معکوس،خبرنامه و شبکه های اجتماعی تقسیم می شود.در ادامه این شش قسمت را که برای ساخت یک صفحه ما به زودی می آییم نیاز است را تشریح خواهیم کرد.
عمومی
در این قسمت می توانید تنظیمات عمومی افزونه برای ساخت صفحه پیش راه اندازی را انجام دهید.

۱-فعال سازی پیش از راه اندازی: در این قسمت می توانید افزونه را فعال کنید.
۲-نقش ها:در این قسمت می توانید مشخص کنید کدام یک از کاربران سایت با اینکه این افزونه فعال است بتواند صفحه اصلی سایت را ببیند.
۳-پیغام:پیامی که می خواهید در صفحه نمایش داده شود.از کدهای HTML هم می توانید در این قسمت استفاده کنید.
۴-Custom Style: در این قسمت می تواند استایل دلخواهتان را وارد کنید
۵-Mascotte:اگر شما دوست داشته باشید می توانید تصویر Mascotte را در این قسمت بارگزاری کنید.
۶-فونت عنوان پیغام ها:در این قسمت می توانید فونت این قسمت را تنظیم کنید.
۷-فونت پاراگراف پیغام:در این قسمت می توانید فونت این قسمت را تنظیم کنید.
۸-رنگ ها: در این قسمت می توانید رنگ حاشیه بالا قسمت اصلی را تنظیم کنید.
پس زمینه:
در این قسمت می توانید تنظیمات پس زمینه برای ساخت یک صفحه ما به زودی می آییم زیبا را انجام دهید.

۱-تصویر پس زمینه: تصویر پس زمینه را در این قسمت یا آپلود کنید و یا از کتابخانه چند رسانه ای انتخاب کنید.
۲-رنگ پس زمینه: رنگ پس زمینه را در این قسمت انتخاب کنید.
۳-تکرار پس زمینه: چگونگی تکرار تصویر پس زمینه را در این قسمت انتخاب کنی.
۴-محل پس زمینه: محل قرار گیری تصویر پس زمینه را در این قسمت انتخاب کنید.
۵-الصاق تصویر زمینه : نوع الصاق پس زمینه را در این قسمت انتخاب کنید که دو نوع اسکرول و ثابت را می توانید امتحان کنید.
لوگو:
در این قسمت می توانید لوگو را برای صفحه تنظیم کنید.
۱-تصویر لوگو: در این قسمت تصویر لوگو را بارگزاری کنید
۲-شعار لوگو: در این قسمت متنی که زیر لوگو نمایش داده می شود را انتخاب کنید.
۳-فونت شعار لوگو: در این قسمت فونت متنی که در قسمت قبل تنظیم کرده اید را وارد کنید.
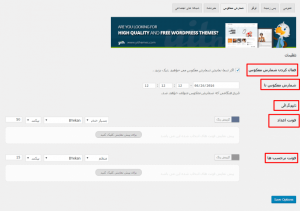
شمارش معکوس:
در این قسمت می توانید شمارنده معکوس برای نمایش در صفحه ما به زودی می آییم را تنظیم کنید
۱-فعال کردن شمارش معکوس: اگر می خواهید شمارش معکوس نمایش داده شود تیک را بزنید.
۲-شمارش معکوس تا: در این قسمت مشخص کنید تا چه زمانی شمارش معکوس انجام شود.
۳-فونت اعداد: فونت اعداد را در این قمست مشخص کنید.
۴-فونت برچسب ها: فونت برچسب ها را در این قسمت مشخص کنید.
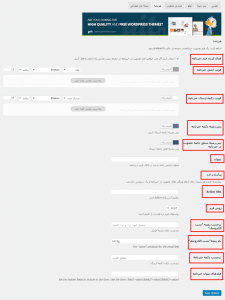
۱-فعال کردن فرم خبرنامه: برای فعال سازی این فرم تیک این قسمت را بزنید
۲-فونت ایمیل خبرنامه: فونت را برای زمینه ورودی ایمیل انتخاب کنید.
۳-فونت دکمه ارسال خبرنامه: فونت را برای دکمه انتخاب کنید.
۴-پس زمینه شناور دکمه عضویت در خبرنامه: رنگ حالتی که موس می آید روی دکمه را انتخاب کنید.
۵-عنوان: عنوانی که می خواهید بالای خبرنامه نمایش داده شود را در این قسمت وارد کنید.
۶-Action URL : Action URL فرم را در این قسمت تنظیم کنید.
۷-روش فرم: روش(POST یا GET)درخواست های فرم را در این قسمت تنظیم کنید.
۸-برچسب زمینه پست الکترونیک: برچسب زمینه پست الکترونیک را در این قسمت تنظیم کنید.
۹-نام زمینه پست الکترونیک: مقدار نام(“name” ) زمینه پست الکترونیک را در این قسمت وارد کنید.
۱۰-برچسب دکمه خبرنامه: برچسب دکمه خبرنامه را در این قسمت مشخص کنید.
۱۱-فیلدهای پنهان خبرنامه: زمینه های مخفی خبرنامه برای اضافه شدن به فرم را در این قسمت وارد کنید.از ساختار:field1=value1&field2=value2&field3=value3 استفاده کنید.
شبکه های اجتماعی:
در این قسمت آدرس های شبکه های اجتماعی براثی نمایش در صفحه ما به زودی می آییم ساییتان را وارد کنید.
خروجی
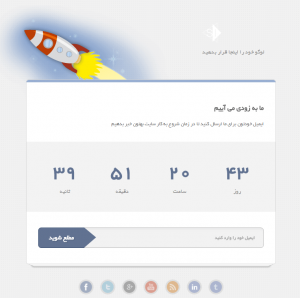
حال با ذخیره ی تمامی تغییرات می توانید یک صفحه ما به زودی می آییم زیبا برای سایتتان داشته باشید.