سایت های واکنش گرا و آینده ای بدون رقیب
دنیای وب همیشه روند روبهرشدی داشته است و سیر ابداعات و نوآوریها در این حوزه هیچگاه متوقف نمیشود. سال ۲۰۱۵ تقریباً مملو از اسکریپتهای شگفتانگیز هوشمند، تصاویر غنی، سایتهای پر زرقوبرق خبری، دستگاههای متنوع، پهنای باند فوقالعاده سریع و اتصال اسمارتفونها به نسل چهارم شبکههای ارتباطی بود؛ اما در سال جدید قرار است چه تحولاتی رخ دهد؟ آیا قرار است پوشیدنیها یا تلویزیونها بر آن چیزی که شما در حال طراحی آن هستید، تأثیرگذار باشند؟ در میان تحولات مختلفی که این روزها بر دنیای وب سایه افکند، هیچچیز با اهمیتتر از تکنیک طراحی وب واکنشگرا نیست.
یک طراحی وب واکنشگرا (سرنام Responsive Web Design) که بهاختصار به آن RWD میگویند، اشاره به سبک خاصی از طراحی صفحات وب دارد. فرایندی که در آن صفحات وب بهگونهای نمایش داده میشوند که روی طیف گستردهای از تجهیزات همچون اسمارتفونها، تبلتها و کامپیوترهای خانگی بهخوبی ظاهر میشوند. طراحی وب واکنشگرا از جمله مباحث بسیار داغ این روزهای صنعت طراحی بهشمار میرود. در طراحی این چنین سایتهایی از تکنیکهایی چون تصاویر انعطافپذیر، طراحیهای پویا یا همان شناور، لایههای انعطافپذیر و مدیاکوئریهای CSS3 استفاده میشود. اگر به چند سال قبل باز گردیم، طراحی مبتنی بر چهار یا پنج نمای مختلف بهراحتی جوابگوی نیاز کاری ما بود؛ اما این تکنیک در دنیای امروز دیگر جوابگو نیست. جالب آنکه گزارشها نشان میدهند، سایتهای M-dot بهآرامی در حال محو شدن هستند.
سایتهایی که دیگر محدود به صفحهنمایش دسکتاپها نیستند
با نگاهی به آمارها، میتوان مشاهده کرد که موبایلها در سال ۲۰۱۴ با سرعت شگفتانگیزی از دسکتاپها سبقت گرفتند؛ بهطوری که بسیاری از کاربران ترجیح دادند از اسمارتفونهای خود برای بازدید صفحات استفاده کنند. تحلیلها و پیشبینیها نشان میدهند که این روند روبهرشد در سال جدید همچنان ادامه خواهد داشت. در نتیجه اگر یک سایت در نظر دارد که در دنیای امروز همچنان روند موفقیتآمیز خود را طی کند، باید از استراتژیهای خاصی در ارتباط با اسمارتفونها پیروی کند. با توجه به اینکه این روزها بر تنوع دستگاهها و صفحهنمایشها در اندازههای مختلف افزوده شده، در نتیجه یک طراحی انعطافپذیر بیش از پیش اهمیت پیدا کرده است. در حالی که گزینههای مختلفی مانند سایتهای m-dot یا طراحی خاص منظوره ویژه اسمارتفونها برای سرویسدهی به کاربران موبایلها وجود دارد، اما نتایج حاصل از تحقیقات نشان میدهد که این راهحلها در مقایسه با یک طراحی واکنشگرا، آنگونه که باید مؤثر نیستند. نکته دیگری که در این ارتباط حائز اهمیت است، به تغییر نگرش نسبت به پارهای از اصول بنیادین باز میگردد. برای مثال، هر چند تبلیغات برای ادامه حیات یک سایت حرف اول را میزنند، اما در صورتی که از قواعد مرسوم تبعیت نکنند یا خارج از عرف موجود رفتار کنند، صدمات جبرانناپذیری را به سایتها وارد میکنند.
www.zeldman.com در این باره گفته است: «محتوای سایتها و حامیان مالی سایتها در سال جدید مجبور هستند بر تبلیغات متمرکز باشند؛ اما باید به شیوه خاصی اینکار را انجام دهند. الگوهای ضدکاربری موفق نخواهند بود. در نتیجه، یک طراحی واکنشگرا ایده عاقلانهای است.
آنچنانکه طراحی وب واکنشگرا تمرکزش بر محتوا و عملکرد است، باید نگاهش به هنجار مسدود شدن تبلیغات و رفتارهای عجیب و غریبی که از سوی مردم رخ میدهد نیز باشد. مردمی که سعی دارند از حریم خصوصی خود محافظت کنند. دنیای صنعت این توانایی را دارد تا به گونه دیگری این اوضاع را تغییر دهد.» در همین راستا اندی بومانت مدیر ارشد هکتار (www.hactar.is)، بر این باور است که سال جدید بهشدت مملو از تبلیغات خواهد بود. اگر به سال ۲۰۱۵ نگاهی بیندازید، بهخوبی مشاهده میکنید که در این سال پنجرههای تبلیغاتی به شیوه گوناگونی ظاهر میشدند. زمانیکه اپل مسدود کردن تبلیغات را به رسمیت شناخت، ناشران به شدت وحشت زده شدند، تا جایی که شبکههای تبلیغاتی تصمیم گرفتند برای این مشکل راهحلی ابداع کنند. تبلیغاتی که در نهایت کاربران را مجبور کرد در صفحات فیسبوک تبلیغات را لایک کنند.
یک طراحی واکنشگرا چیست؟
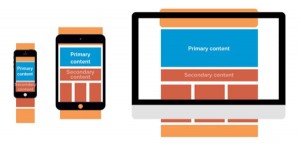
طراحی وب واکنشگرا بر این مفهوم تأکید میکرد که روی انواع مختلفی از دستگاهها با ثبات ظاهر شود. ( شکل ۱) بهطوری که تنها با یک آدرس URL اطمینان حاصل کنید همه ورودیها به سایت شما محتوا را به درستی مشاهده خواهند کرد. یک سایت واکنشگرا سریعترین و بهترین تجربه کاربری را در اختیار کاربرانش قرار میدهد. البته بعضی منابع بر این موضوع تأکید دارند که در این مدل، ابتدا تأکید باید بر نسخه موبایلی باشد، بهطوریکه بهرهوری را افزایش دهد؛ اما مهمترین نکتهای که در طراحیهای واکنشگرا به آن توجه میشود، به مدل طراحی رابطهای کاربرمحوری بازمیگردد که متناسب با آینده طراحی شدهاند.

شکل ۱: یکسان بودن و یکنواخت بودن رمز موفقیت طراحی واکنش گراست.
بهعبارت دیگر، هر سایتی در نهایت مجبور است خود را با فناوریهای آینده هماهنگ سازد. با یک طراحی واکنشمحور اطمینان حاصل میکنید که در آینده بهینهسازیهای لازم شما را مجبور به بازطراحی سایت میکند، طراحی منحصربهفردی که بهراحتی خود را با هر نوع تفکیکپذیری مورد استفاده در صفحهنمایشها هماهنگ میسازد. این مدل طراحی بر سه فاکتور تصاویر انعطافپذیر، مدیا کوئریها و طراحیهای شناور تأکید دارد. در شرایط عادی اگر تصمیم به طراحی یا توسعه یک سایت داشته باشید، احتمالاً از گردش کار استانداردی استفاده میکنید. ابزارهایی در اختیار دارید که بهروشهای خاصی برای پیشبرد کار از آنها استفاده میکنید. اما زمانی که صحبت از طراحی یک سایت واکنشگرا به میان میآید، رویکرد کاملاً متفاوت میشود، به این ترتیب که باید ابزارهای موجود را با مفاهیم این مدل همطراز کنید یا حتی نیازمند به کارگیری ابزارهای جدیدی در این زمینه هستید. در مدل سنتی توسعه وب از رویکرد آبشاری استفاده میشود. در این رویکرد پروژه خط سیر مشخصی را دنبال میکند. اما مدل آبشاری در مواجه با تغییرات نه تنها ناکارآمد است؛ بلکه هزینهبر نیز هست. اگر در زمان توسعه مشکل ناسازگاری یا عملکرد به وجود آید، چه باید کرد؟ ناگهان کل پروژه تغییر پیدا میکند و حتی پروژه را باید از نو ایجاد کرد. با طراحی وب واکنشگرا، تیمها در ارتباطی نزدیک به هم روند ساخت یک سایت را انجام میدهند. تیمها در رویکردی تکرارشونده به بهبود کار کمک میکنند. شکل ۲ این رویکرد را بهخوبی نشان میدهد. مدل سنتی توسعه وب یک مدل پیکسلکامل است، به این معنا که تأکید بر بازطراحی لایهکاری است. اما در رویکرد واکنشگرا، تاکید بر تطبیق و انطباق است. در رویکرد واکنشگرا، بهکارگیری عرضهای استاندارد ثابت برای پیکسلها و اندازه ثابت برای فونتها، جایی ندارد. نیاز به لایه شناور داریم. با تمرکز بر تطبیق و تخصیص لایههای شناور به سایتها، یک سایت بر دو مفهوم تطبیقپذیری با صفحهنمایشها و سرعت تأکید دارد. از ویژگیهای سایت واکنشگرا میتوان بهصرفهجویی در هزینهها، افزایش ترافیک سایت، برتری نسبت به رقبا، بهکارگیری محتوای مفید و غیر تکراری اشاره کرد.

شکل ۲: در این مدل و در قالب یک رویکرد چابک، روند توسعه و تجربه کاربری (UX) به صورت تکرارشونده اجرا میشوند. همین موضوع باعث میشود در روندی تکرار شونده، بررسیها انجام شود.
ویژگیهای کلیدی مدل واکنشگرا چه هستند؟
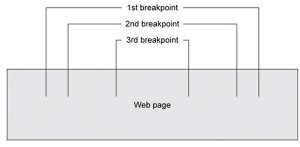
یک وب واکنشگرا بدون وجود مؤلفههایی همچون مدیا کوئری (Media Queries) و نقاط شکست (Breakpoints) وجود خارجی نخواهد داشت. (شکل ۳) این دو ویژگی باعث بهوجودآمدن یک واکنش چندمرورگری شده و همچنین به سایتها این قابلیت را میدهند تا خود را با صفحهنمایش کاربر هماهنگ سازند. اما مدل واکنشگرا عمدتاً به دلیل سه قابلیت برجسته شبکههای انعطافپذیر، تصاویر انعطافپذیر و مدیا کوئریها، شناخته میشود.

شکل ۳: یک نمای بصری از نقاط شکستی که در یک صفحه وب استفاده شوند.
طراحیهای شناور (Fluid grids)
طراحی شناور که در بعضی موارد به آن شبکههای انعطافپذیر نیز گفته میشود، بر این اصل تأکید دارد که چینش یا سازماندهی محتوا نباید بر مبنای مقادیر ثابت باشد. بهاین معنی که ما نباید برای عناصر موجود در صفحه از واحدهای مطلق همچون پیکسل (Pixel) یا پوینت (Point) استفاده کنیم، بلکه همواره باید از واحدهای نسبی چون درصد استفاده کنیم.
تصاویر انعطافپذیر (Flexible images)
تصاویر انعطافپذیر به این حقیقت اعتراف دارند که هر محتوای بصری یا رسانهای باید متناسب با اندازه صفحهنمایش کاربر طراز شوند. همچنین محتوا باید با واحد نسبی تعیین شود. اینکار باعث میشود تصویر از عنصری که آنرا نمایش میدهد بیرون نزند. این تصاویر درون شبکهای انعطافپذیر که حداکثر عرض آن با استفاده از قواعد CSS تنظیم میشود، قرار میگیرند. با این راهکار، این تصاویر میتوانند، بدون آنکه نرخ تصویر تغییر پیدا کرده یا کشیده شوند، تغییر اندازه پیدا کنند. برای اجتناب از بارگذاری کند تصاویر، طراحان میتوانند تصاویر را فشرده کنند تا زمانی که روی صفحهنمایشهای کوچک نشان داده میشوند، بهسرعت بارگذاری شوند. روش دیگر تنظیم عرض براساس درصدی از عرض صفحهنمایش است.
مدیا کوئریها (Media Queries)
مدیا کوئری یک ماژول CSS3 است. این ماژول این قابلیت را به طراحان میدهد تا براساس مشخصات رسانه مورد استفاده، نوعی سازگاری بهوجود آورند. بهعبارت سادهتر، مدیاکوئریها برای کنترل سبکبندی درون خصلت مدیا استفاده میشوند. سبکهای متفاوت براساس ویژگیهای دستگاهها نظیر طول، عرض، جهت و مواردی ازایندست استفاده میشوند. در این میان تفکیکپذیری صفحهنمایش اهمیت زیادی دارد. مدیاکوئری از نوعی رسانه (Media Type) و یک عبارت (Expression) که دربرگیرنده قابلیتهای رسانه مورد استفاده است، ساخته میشود. خروجی یک مدیاکوئری مقداری صفر یا یک است. صفر به معنای اشتباه و یک به معنای درست است. اگر مقدار درست باشد، در این حالت دستورات درون بدنه مدیاکوئری اجرا میشود. برای مثال، قطعه کد زیر، یک مدیاکوئری بوده که روی تمام دستگاهایی اجرا میشود که حداقل عرض صفحه آنها ۷۰۰ پیکسل است. ( اگر به جای all از نوعهای دیگری همچون projection، print، screen و… استفاده کنید، این سبک روی این رسانهها اعمال میشود.)
@media all and (min-width:700px) {
body{
width: 100%;
}
}
چرا روند طراحی سایتهای واکنشگرا در سال ۲۰۱۶ همچنان روبهرشد خواهد بود؟
زمانی که اعلام میکنیم، سایتهای واکنشگرا در سال جدید از رشد قابل توجهی برخوردار خواهند بود، لازم است برای حرف خود استدلالهای منطقی داشته باشیم؛ ما در این قسمت بهبیان تعدادی از این دلایل میپردازیم.
تنوع دستگاههای مختلفی که برای مشاهده سایتها استفاده میشود، روزبهروز بیشتر میشود. انتظار میرود، کاربران برای کاوش در وب از دستگاههای مختلفی که عمدتاً اسمارتفونها هستند، استفاده کنند. در نتیجه طراحی شما باید بهگونهای باشد که به این نیاز کاربران بهخوبی پاسخ دهد.
گـــوردون پلانـــت مدیــــر سایـــت www.basekit.com در اینباره گفته است: «ما پیشبینی میکنیم، تسلط اسمارتفونها بر دنیای فناوری در سال ۲۰۱۶ بیشتر از قبل شود. برهمیناساس، انتظار داریم هدف اصلی سازندگان سایتها، اسمارتفونها باشد. هرچند بهطور سنتی کسبوکارهای کوچک به سمت شبکههای اجتماعی خواهند رفت.»
اگر در نظر دارید ترافیک سایت شما افزایش پیدا کند، در نتیجه باید در دسترس همه کاربران قرار داشته باشد. سایتهایی که بر مبنای RWD طراحی میشوند، نه تنها تضمین میکنند که سایت شما در دسترس همه کاربران قرار خواهد داشت؛ بلکه بهدلیل واکنشمحوربودن خود باعث میشوند بهدرستی روی صفحهنمایش دستگاههای کاربران به نمایش درآیند.
عموم کاربران تمایلی ندارند در اسمارتفون خود برای دسترسی به یک سایت، برنامه مربوطه را دانلود کنند. این موضوع زمانی حساستر میشود که آنها روی دستگاه خود با محدودیت فضای ذخیرهسازی روبرو باشند، در نتیجه بهراحتی از بازدید یک سایت صرفنظر میکنند.
سایتهای چندگانه برای یک دامین با مشکلات عدیدهای چون هزینه و موارد نگهداری روبرو هستند. همچنین بهروزرسانی آنها بهسختی انجام میشود. زمانی که لایهای اضافی از کدها را درج میکنید، بهطور نامحسوس و موازی هزینههای تعمیر و نگهداری را هم در درازمدت اضافه میکنید. در این حالت برای مقابله با این مشکل به کاری مضاعف یا راه حلی سمت سرور نیاز خواهید داشت، هر دو این راهحلها در مقایسه با یک سایت انطباقی یا واکنشمحور گرانتر خواهند بود.
یک طراحی واکنشگرا که به خوبی پیادهسازی شده باشد، همه نگرانیهایی را که در این حوزه وجود دارند برطرف میکند. اگر مجموعه واحدی از تصاویر، شبکهبندی و مواردی از این دست دارید که بهطور خودکار توانایی تغییر اندازه و هماهنگ شدن با نمای کاربر را دارند، در ادامه، عناصر مورد نیاز برای واکنشگرایی تجربه کاربری (UX) تعریف منسجمی را نسبت به سوییچ کردن بین دو سایت مجزا ارائه میکند. در این حالت اگر تنها از یک کدبیس واحد برای نگهداری و بهروزرسانی استفاده میکنید، دیگر نگرانی افزایش هزینهها یا طولانی شدن این فرایندها را نخواهید داشت.
سایتهای واکنشگرا به شما این توانایی را میدهند تا براساس نماهای مختلف، به اولویتبندی محتوا بپردازید. (بهویژه برای صفحهنمایشهای کوچکتر.) سایتهای واکنشگرا بهبود وضعیت سئو را بههمراه خواهند داشت. گوگل بهطور صریح اعلام کرده است از سایتهای واکنشگرا استفاده کنید.
این سایتها با همه کاربران به یک شکل برخورد میکنند. هیچ فردی دوست ندارد، شهروند درجه دو باشد.
این سایتها شما را به فردی تبدیل میکنند که به جزییات بسیار توجه خواهید کرد. (البته به شرط اینکه یک طراح خوب باشید.) یک طراحی واکنشگرا بدون شک در افزایش مخاطبان و فروش شما تأثیر بسزایی خواهد داشت. با توجه به مطالعهای که از سوی Abderdeen Gorup انجام شده است، سایتهای RWD بهطور متوسط نزدیک به ۱۱ درصد نسبت به سایتهای غیرواکنشی از تعاملات بهتری برخوردار هستند.
روشهای قدیمی بهآرامی در حال محو شدن هستند
تکنیکهای M-dots شبیه به m.samplesite.com که روزگاری در مقابل www.samplesite.com صفآرایی میکردند و تجربه بازدید متفاوتی را بر مبنای دستگاهی که کاربر از آن استفاده میکرد، ارائه میکردند یا نسخههای جداگانه از یک سایت که ویژه کاربران موبایل طراحی میشدند، بهآرامی از میان خواهند رفت. زمانی که هدف اصلی پایداری باشد، بهسادگی میتوانیم به این حقیقت آگاه شویم که چرا چنین مدلهایی در دنیای امروز جایگاهی نخواهند داشت. از جمله دلایلی که زمینهساز از میان رفتن تکنیکهای قدیمی شدهاند، به موارد زیر میتوان اشاره کرد:
آمارها نشان میدهند میزان بهکارگیری سایتهای M-dot بهشدت روبهکاهش است. بهطوری که میزان استفاده از این سایتها از ۷۹ درصد سال ۲۰۱۳ به ۵۹ درصد در سال ۲۰۱۴ کاهش پیدا کرده است. در حالی که در طرف مقابل، سایتهای واکنشگرا و پاسخگو در مجموع نزدیک به ۳۷ درصد رشد داشتهاند.
پژوهـــش انجــــام شــــده از ســــوی web Performance Today نشان میدهد نزدیک به ۳۵ درصد کاربران ترجیح میدهند یک نسخه کامل از یک سایت را بازدید کنند. همین موضوع باعث میشود کاربران مدت زمان بیشتری به بازدید از صفحات بپردازند. (۵.۵ برابر بیشتر)
دستورالعمل ارائه شده از سوی گوگل نشان میدهد، سایتهای واکنشگرا و سازگار از رتبه بالاتری در سئو برخوردار خواهند بود.
در حالی که به لحاظ تئوری سایتهای M-dot از سرعت بالاتری برخوردار هستند، اما در عمل فرایندی غیرضروری را پشت سر مینهند، به دلیل اینکه زمان اضافی برای هدایت شما از سایت کامل به M-dot صرف میکنند. مگر آنکه کاربران عبارت m. را در آدرس URL وارد کنند. در کنار مشکلات دیگری که به همراه میآورند، آیا این کار ارزش آنرا دارد؟
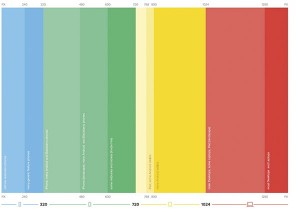
دستگاههای همراه همگی در یک اندازه نیستند. عاملی که در گذشته بهعنوان یکی از شاخصههای برتر این سایتها شناخته میشد، اکنون تبدیل به بزرگترین ضعف آنها شده است. سایتهای M-dot برای یک اندازه خاص از صفحهنمایش طراحی شدهاند؛ اما دستگاههای موبایل از محدوده تفکیکپذیری ۳۲۰×۲۴۰ برای اسمارتفونها تا ۷۶۸×۱۰۲۴ و فراتر از آن، برای تبلتها متغیر هستند. در نتیجه خدمترسانی به تمامی صفحهنمایشها بیمعنا میشود. ( شکل ۴)

شکل ۴: Responsive Design Cheatsheet
در نهایت، سایتهای M-dot را میتوان ایدهای اشتباه دانست، به دلیل اینکه آنها هزینه بیشتری را بهوجود آورده و تجربه ناقصی را ارائه میکنند.
با ورود به سال ۲۰۱۶ ، بهخوبی مشاهده میکنید که آنها قافیه را به سایتهای واکنشگرا و سازگار خواهند باخت. مثالهای بسیاری در این زمینه وجود دارد که نشان میدهد این چنین سایتهایی به سمت RWD تغییر جهت دادهاند. این سایتها بعد از یک راهاندازی مجدد به این حقیقت آگاه شدهاند که موفقیت بیشتری را بر مبنای رویکرد RWD به دست آوردهاند. (شکل ۵)

شکل ۵: افزایش ترافیک و افزایش میزان فروش از مزایای طراحی واکنشگراست.
در نهایت این مقاله شبیه به سفری در فضای مجازی بود؛ اما بهراحتی میتوان از آن نتیجهگیری کرد. امروزه میزان استفاده مردم از اسمارتفونها در مقایسه با گذشته بیشتر شده است و این روند همچنان سیر صعودی خواهد داشت. بیش از نیمی از جمعیت جهان جزء مشترکان خدمات اینترنتی موبایل هستند.
هرچند در این مقاله ما به معرفی تکنیکهایی همچون مدیاکوئریهای ساده، شبکههای انعطافپذیر و تصاویر انعطافپذیر پرداختیم؛ اما واقعیت این است که این مفاهیم به تنهایی برای ارائه بهترین تجربه کاربری (UX) کافی نیستند. چیزی که طراحان در سال ۲۰۱۶ و سالهای پیش رو به آن نیاز دارند، ذهنی باز و نگرشی انعطافپذیر به تحولاتی است که در دنیای وب رخ میدهد.طراحی واکنشگرا فراتر از بازی کردن با تنظیمات فنی در قالب یک طرح است. طراحی واکنشگرا بازاندیشی کاملی در روشی است که محتوا را بهدست کاربران میرساند. چالش بزرگتر مربوط به اتخاذ استراتژیهایی است که چگونه باید محتوای مناسب را به کاربر مناسب، روی دستگاه مناسب و در زمان مناسب ارائه کرد.
منبع: www.shabakeh-mag.com


