ساخت جدول قیمت در وردپرس توسط افزونه Easy Pricing Tables
بعضی وقت ها می خواهید یک محصول که دارای آپشن های مختلفی است را در سایتتان به فروش برسانید.مثلا یک محصول دارید که قیمت فروشش با ۲۰ درصد آپشن ها دو میلیون تومان و با ۱۰۰ درصد آپشن ها چهار میلیون تومان است .خب باید چه کار کرد که مشتری بتواند این شرایط را در کنار یکدیگر ببیند و بتواند با مقایسه این دو ، انتخاب خودش را انجام دهد.
بهترین راه حل استفاده از جدول قیمت است .امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند در ساختن جدول های قیمت در سایتتان به شما کمک کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه Easy Pricing Tables

شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام جداول قیمت در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی جداول قیمت کلیک کنید .
 ساخت جدول قیمت جدید
ساخت جدول قیمت جدید
برای این منظور به پیشخوان وردپرستان>جداول قیمت>افزودن جدید بروید.سپس بر روی افزودن جدید کلیک کنید .
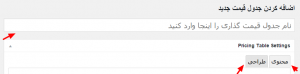
پس از کلیک بر روی افزودن جدید وارد صفحه اضافه کردن جدول قیمت جدید می شوید. برای ساخت جدول قیمت مرتبط با یک موضوع در این صفحه نام کلی برای این پلن انتخاب کنید.
همانطور که در تصویر بالا می بینید ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در ادامه این دو را با هم بررسی می کنیم.
محتوی
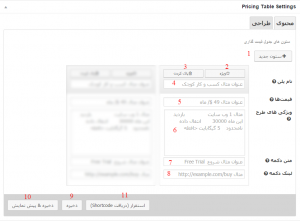
در این قسمت شما محتوی جدول مرتبط با این پلن را تنظیم می کنید.برای ساخت جدول قیمت جدید شما باید مراحل شماره گذاری شده در تصویر زیر را طی کنید.
۱-در این مرحله ستون جدید به جدول اضافه می کنید.
۲-می توانید ستونی که بین همه ستون ها ویژه است را در این مرحله انتخاب کنید.
۳-اگر می خواهید ستونی را پاک کنید بر روی این قسمت کلیک کنید.
۴-عنوان ستون را اینجا وارد کنید.
۵-قیمتی که مختص این ستون است را وارد کنید.
۶-ویژگی های این ستون را در این قسمت وارد کنید فقط یادتان باشد هر ویژگی در یک خط مجزی باید قرار بگیرد.
۷-متن دکمه این ستون را در این قسمت وارد کنید.
۸-آدرس صفحه ای که دوست دارید مخاطب سایت پس از کلیک بر دکمه به ان هدایت شود را در این قسمت وارد کنید.
۹-پس از ساخت ستون جدول مورد نظر در این مرحله جدول را ذخیره کنید
۱۰-این یک آپشن است برای شما می توانید همزمان با ذخیره جدول پیش نمایش جدول را ببینید
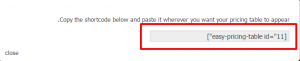
۱۱-پس از ذخیره جدول بر روی این قسمت کلیک کنید و کد کوتاه جدول را در صفحه و یا پستی که دوست دارید این جدول در آن نمایش داده شود قرار دهید.
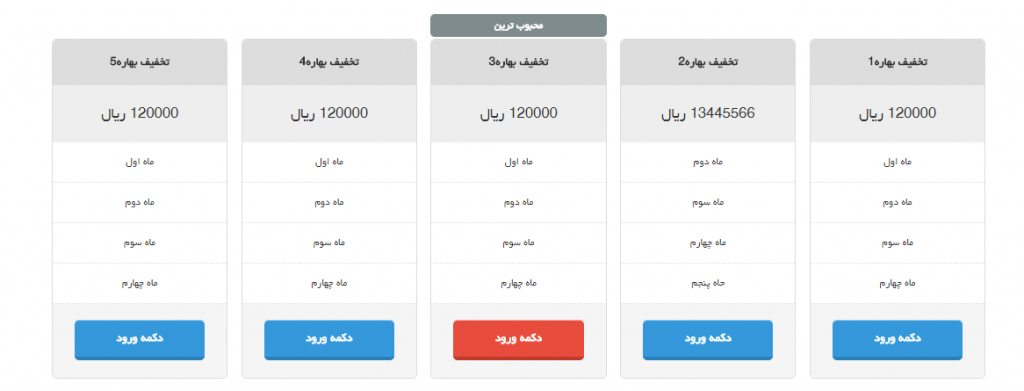
مثلا در دمو ما خواستیم این جدول نمایش داده شود .کد کوتاه جدول را در برگه نمونه کپی کردیم.البته شما با کلیک بر روی قراردادن جدول قیمت نیز می توانید با انتخاب جدول کد کوتاهش را در صفحه قرار دهید.
طراحی
این قسمت دارای چهار زیر مجموعه تنظیمات عمومی ، اندازه فونت ، Buttom Colors و Custom Css است که در ادامه با هم این قسمت ها را بررسی می کنیم.
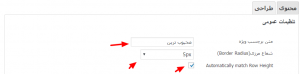
تنظیمات عمومی:
شما در این قسمت می توانید تنظیمات عمومی را انجام دهید .تنظیم نام نوشته ستون ویژه جدول مهمترین تنظیم این قسمت است.

اندازه فونت:
در این قسمت می توانید اندازه فونت قسمت های مختلف را تنظیم کنید.البته با کمکی آزمایش متوجه می شوید تنظیم هر قسمت چه تاثیری بر خروجی هر جدول دارد.
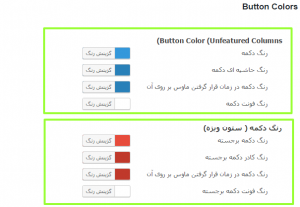
Buttom Colors:
شما در این قسمت می توانید رنگ ویژگی های مرتبط به دکمه ستون ویژه و سایر ستون ها را تنظیم کنید.
 Custom CSS:
Custom CSS:
در این قسمت می توانید CSS دلخواهتان برای این جدول را بنویسید.
پس از انجام تنظیمات مختلف، خروجی را در زیر می بینید.