آموزش برنامه نویسی پی اچ پی قسمت اول
طراحی و برنامه نویسی وب، امروزه در همه جای دنیا بسیار مورد توجه است. برای تولید صفحات وب میتوان از زبانهای مختلفی چون ASP.Net، پیاچپی و … بهره گرفت. PHP به دلیل متن باز بودن و قدرت بسیار بالایی که دارد در بین توسعه دهندگان وب جایگاه بسیار خوبی دارد و تعداد زیادی از این توسعه دهندگان از php در پروژههای خود بهره میبرند.
ما در این سری آموزشی قصد داریم زبان برنامه نویسی پیاچپی را از ابتدا به شما عزیزان آموزش دهیم.
معرفی مختصر PHP
آقای راسموس لردورف برای اولین بار در سال ۱۹۹۴ برای مدیریت صفحه وب شخصی خود زبان برنامه نویسی php را ایجاد کرد. او این زبان برنامه نویسی را به منظور ایجاد محتوای داینامیک مانند از جمله نمایش تعداد آمار بازدید وب سایتش نوشت. همچنین بد نیست بدانید PHP در واقع سرنام عبارت Personal Home Page Tools به معنای ابزار صفحه شخصی خانگی است. اگر میخواهید تاریخچه کامل این زبان برنامه نویسی را مطالعه کنید میتوانید به این لینک مراجعه کنید.
پیش از توسعه زبانهایی مانند php اکثر صفحات وب در آن زمان به صورت ایستا بودند و برای اعمال تغییرات در این صفحات نیاز به ویرایش دستی تک تک آنها بود که این امری بسیار طاقت فرسا و سخت به حساب میآمد. از این رو php همانطور که اشاره کردیم به منظور ایجاد وب سایتهایی پویاتر که قابلیت تعامل بیشتری با کاربر را دارند، توسعه یافت.
شروع کار و ابزارهای مورد نیاز
از آنجا که پیاچپی یک زبان سمت سرور است پس قبل از هر چیز باید رایانه شخصیتان را به یک سرور محلی تبدیل کنید تا بتوانید اسکریپتهای نوشته شده به این زبان را در رایانه خود اجرا و تست کنید. برای انجام این کار نیاز به طی کردن فرآیند و سخت و پیچیدهای نخواهید داشت. نرم افزارهای مختلفی برای ایجاد یک سرور محلی بر روی رایانه وجود دارند و ما میخواهیم از Xampp استفاده کنیم. مراحل زیر را به ترتیب و با دقت انجام دهید:
ابتدا به وب سایت رسمی زمپ رفته و با توجه به نوع سیستم عاملتان، جدیدترین نسخه را دانلود کنید.

پس از دانلود Xampp آن را نصب کنید. مراحل نصب را همانند سایر نرم افزارهای معمول انجام دهید و هیچ بخشی از آن را تغییر ندهید و اجازه دهید نرم افزار با تنظیمات پیشفرض بر روی سیستم شما نصب شود.
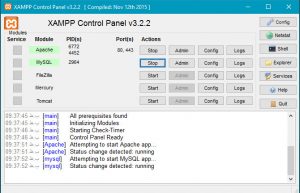
سپس نرم افزار را اجرا کنید و مطابق شکل زیر سرور Apache و MySQL را در حالت اجرا قرار دهید. برای این کار بر روی دکمه Start جلو این گزینهها کلیک کنید. به همین راحتی شما رایانه خود را به یک سرور محلی تبدیل کردید که میتواند اسکریپتهای نوشته شده به زبان php را براحتی اجرا کند. علاوه بر این امکان استفاده از بانک اطلاعاتی MySql نیز با Xampp برای شما فراهم است که البته فعلا به این بخش کاری نداریم.
به همین راحتی شما رایانه خود را به یک سرور محلی تبدیل کردید که میتواند اسکریپتهای نوشته شده به زبان php را براحتی اجرا کند. علاوه بر این امکان استفاده از بانک اطلاعاتی MySql نیز با Xampp برای شما فراهم است که البته فعلا به این بخش کاری نداریم.
حالا مرورگر خود را باز کرده و آدرس زیر را تایپ کنید:
http://127.0.0.1/
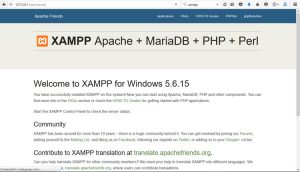
اگر همه چیز را درست انجام داده باشید صفحه مرورگر شما به شکل زیر خواهد بود.
 ایجاد اولین پروژه
ایجاد اولین پروژه
تا اینجا شما دستگاه خود را برای کار با پیاچپی آماده کردهاید ولی نیاز به یک ویرایشگر متنی خوب نیز دارید. توسعه دهندگان همیشه بنا به سلیقه خود از نرمافزارهای ویرایشگر متن مخصوص کدنویسی یکی را انتخاب میکنند. برای شروع حتی میتوان از نوت پد ویندوز بهره گرفت اما پیشنهاد ما استفاده از جدیدترین نسخه نرم افزار NotePad++ است. برای نصب این ویرایشگر نیز ابتدا به وبسایت رسمی نوتپد++ رفته و جدیدترین نسخه را دانلود و در سیستم خود نصب کنید.
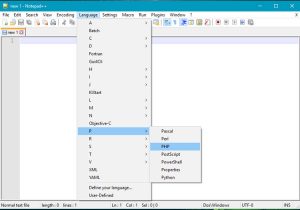
پس از نصب NotePad++ آن را باز کنید و از منوی Language مطابق شکل زیر PHP را انتخاب کنید تا نرم افزار برای نوشتن کدهای پیاچپی آماده شود.
مستقیما و بلافاصله میخواهیم به سراغ آموزش برویم. اولین نکته مهم این است که باید بدانید فایلهای نوشته شده به این زبان را چگونه و در کجا باید ذخیره کنید.
تمامی فایلهای نوشته شده به زبان پیاچپی باید در مسیر زیر ذخیره شوند. دقت کنید آدرس روت یا همان ریشه سرور محلی شما که با آدرس http://127.0.0.1 در دسترس است، فایلهای موجود در مسیر C:/xampp/htdocs را اجرا میکند. بنابراین ریشه سرور شما در رایانهتان پوشه htdocs است که خود این پوشه در زیر پوشهی Xampp قرار دارد.
دقت کنید اگر هنگام نصب Xampp مسیر نصب آن را تغییر داده باشید باید به جای C نام درایو مورد نظر را وارد کنید. پس تا اینجا متوجه شدید که پوشه روت سرور محلی شما در رایانهتان کجا قرار دارد. دقت کنید سایر پوشههایی که زیرشاخه Xampp هستند را به هیچ وجه دستکاری نکنید تا در عملکرد این نرمافزار اشکال پیش نیاید.
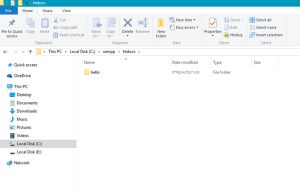
بهتر است برای هر پروژه یک پوشه جداگانه در پوشه htdocs ایجاد کنید. بدین صورت دسترسی به پروژهها و فایلهای شما در مراجعات بعدی بسیار آسانتر خواهد بود. برای ایجاد اولین پروژه به مسیر C:/xampp/htdocs رفته و مانند تصویر زیر یک پوشه به نام hello ایجاد کنید. یعنی پوشه hello زیر شاخه پوشه htdocs است. حالا نوتپد++ را باز کرده و عبارت زیر را در آن وارد کنید و سپس فایل را با نام test.php و در مسیر C:/Xampp/htdocs/hello که در مرحله قبل آن را ساختید ذخیره کنید.
حالا نوتپد++ را باز کرده و عبارت زیر را در آن وارد کنید و سپس فایل را با نام test.php و در مسیر C:/Xampp/htdocs/hello که در مرحله قبل آن را ساختید ذخیره کنید.
<?php echo "Hello PHP tutorials From Zoomit!"; ?>
بدین ترتیب فایل شما با آدرس : http://127.0.0.1/hello/test.php از طریق مرورگر قابل اجرا خواهد بود. پس مرورگرتان را باز کرده و آدرس یاد شده را در آن وارد کنید. تصویر زیر خروجی کد نوشته شده به زبان پیاچپی است و در واقع اولین اسکریپت نوشته شده شما به این زبان است.
دقت کنید در پایان هر دستور پیاچپی باید علامت « ; » را قرار دهید. این علامت در پایان هر دستور نشان از پایان آن خط دارد و بسیار مهم است که آن را در آخر تمامی دستورات خود قرار دهید.
 اگر تصویر مروگر شما هم چیزی شبیه به عکس بالا را نشان میدهد به شما تبریک میگوییم چراکه توانستهاید اولین پروژه پیاچپی خود را به درستی ایجاد و اجرا کنید.
اگر تصویر مروگر شما هم چیزی شبیه به عکس بالا را نشان میدهد به شما تبریک میگوییم چراکه توانستهاید اولین پروژه پیاچپی خود را به درستی ایجاد و اجرا کنید.
قواعد کلی برنامه نویسی به زبان پیاچپی
مهمترین نکته این است که فایلهای نوشته شده به زبان پیاچپی باید با پسوند php. ذخیره شوند. اگر به اولین کد نوشته شده به زبان php خود نگاهی بیاندازید متوجه میشوید که کدهای این زبان با برچسب php؟> شروع شده و با <? پایان مییابد. هر چه بین این دو برچسب یا همان تگ، قرار بگیرد، سرور آن کدها را به عنوان کد php در نظر گرفته و پردازش میکند. اما شاید بپرسید موارد خارج از این دو برچسب چگونه اجرا خواهند شد؟ خب در پاسخ باید گفت هرچه که خارج از برچسب مخصوص پیاچپی نوشته شده باشد، عینا در مرورگر دیده خواهد شد که میتواند متون ساده، کد اچتیامال یا CSS هم باشد.
پس نتیجه میگیرم دو قاعده بسیار مهم در برنامه نویسی php اول، ذخیره فایلها با پسوند php. و دوم قرار دادن کدهای این زبان در برچسب مخصوص آن است که با php?> شروع شده و با <? خاتمه مییابد.
تا اینجای کار شما گام اول را به طور کامل برای شروع برنامه نویسی پیاچپی و ساخت صفحات وب با این زبان برداشتهاید.
این سری آموزشی از ابتدا و از پایه شروع شده و با ساخت چند پروژه عملی به عنوان تمرین پایان خواهد یافت.
منبع: www.zoomit.ir


