آموزش برنامه نویسی پی اچ پی قسمت نهم
متغیرهای پیشفرض
در جلسات قبل اعلام کردیم، در نامگذاری متغیرها در php نباید از نامهای از پیش رزرو شده این زبان برنامهنویسی استفاده کنید. PHP شامل یکسری از متغیرهای از پیش تعریف شده است که مقادیر مشخصی را نگهداری میکنند و به برنامه نویس امکانات خوب و کاربردی را ارائه میدهند. میتوانید براحتی و تنها با دانستن نام این متغیرها در هرجای کدهای پروژه خود از آنها استفاده کنید.
متغیر SERVER_$
این متغیر در واقع یک آرایه از دادهها است که در آن اطلاعاتی از قبیل هدرها (Headers)، مسیرها (Paths) و … وجود دارد. همانطور که در بخش آمورش آرایهها توضیح دادیم برای دسترسی به هر عضو یک آرایه باید نام آن عضو را در مقابل نام آرایه بهکار ببرید. در مورد آرایه SERVER_$ باید از کدی شبیه به کد زیر استفاده کنید:
<?php echo $_SERVER['SCRIPT_NAME']; ?>
کد بالا را در یک فایل به نام phpvars.php نوشته و در پوشهای به نام new در پوشه htdocs سرور زمپ خود ذخیره کنید. بدین صورت فرضا اگر Xampp را در درایو C خود نصب کرده باشید، مسیر فایل باید به صورت زیر باشد:
C:/Xampp/htdocs/new/phpvars.php
سپس سرور را اجرا کنید. حالا باید این فایل از طریق آدرس http://127.0.0.1/new/phpvars.php در دسترس باشد. کد بالا باعث میشود مسیر جاری فایل در مرورگر نمایش یابد. برای ما نتیجه اجرای کد بالا به صورت زیر بود:
 همانطور که میبینید مسیر فایل فراخوانی شده در سرور نمایش یافته است. حال بیایید ببینیم این متغیر چه اطلاعات دیگری را میتواند نشان دهد. به کد زیر دقت کنید:
همانطور که میبینید مسیر فایل فراخوانی شده در سرور نمایش یافته است. حال بیایید ببینیم این متغیر چه اطلاعات دیگری را میتواند نشان دهد. به کد زیر دقت کنید:
<?php echo $_SERVER['HTTP_HOST']; ?>
کد بالا هدر هاست کنونی را بر میگرداند. از آنجا که ما این کد را در سرور محلی اجرا کردهایم نتیجه آن به صورت زیر خواهد بود:
 شاید بپرسید این موارد به چه کار میآیند؟ فرض کنید تصاویر زیادی روی سرور شما وجود دارند. حالا به هر دلیلی تصمیم میگیرید مسیر تصاویر را در سرور تغییر دهید یا به صورت کلی دامین خود را میخواهید تغییر دهید. در این صورت باید هرجا که از این تصاویر استفاده کردهاید، مسیردهی را برای تک تک فایلها تغییر دهید که این عملیات طبیعتا بسیار وقت گیر و کم بازده است. در عوض میتوانید تنها با چند کد ساده مسیر تمامی عکسهای سرور خود را به مسیر جدید تغییر دهید. به مثال زیر توجه کنید. برای این کار کافی است یک فایل با نام دلخواه مثلا config.php ایجاد کنید و کد زیر را در آن قرار دهید.
شاید بپرسید این موارد به چه کار میآیند؟ فرض کنید تصاویر زیادی روی سرور شما وجود دارند. حالا به هر دلیلی تصمیم میگیرید مسیر تصاویر را در سرور تغییر دهید یا به صورت کلی دامین خود را میخواهید تغییر دهید. در این صورت باید هرجا که از این تصاویر استفاده کردهاید، مسیردهی را برای تک تک فایلها تغییر دهید که این عملیات طبیعتا بسیار وقت گیر و کم بازده است. در عوض میتوانید تنها با چند کد ساده مسیر تمامی عکسهای سرور خود را به مسیر جدید تغییر دهید. به مثال زیر توجه کنید. برای این کار کافی است یک فایل با نام دلخواه مثلا config.php ایجاد کنید و کد زیر را در آن قرار دهید.
<?php $host = $_SERVER['HTTP_HOST']; $image_path = $host . '/images/'; ?>
دقت کنید که به عنوان مثال تصاویر را به پوشهای به نام images منتقل کردهایم. ابتدا هدر هاست را همانطور که در بالا اشاره کردیم در متغیر جدیدی به نام host قرار دادهایم. سپس مسیر جدیدی را با ترکیب متغیر host و مسیر دلخواه جدید که در اینجا پوشه images است، در متغیر دیگری به نام image_path قرار دادهایم. به عنوان مثال در سرور محلی آنچه در متغیر image_path ذخیره میشود چیزی شبیه به مسیر زیر خواهد بود:
۱۲۷.۰.۰.۱/images/
نکته مهم: اگر دقت کرده باشید بین متغیر host$ و مسیر ‘/images/’ از یک نقطه استفاده کردهایم. در پیاچپی برای اتصال رشتههای متنی به یکدیگر و نیز اتصال متغیرها به یکدیگر و همچنین اتصال متغیرها به رشتههای متنی میتوانید از نقطه استفاده کنید.
حالا در فایلهای پروژه خود هر کجا که از عکسهای جدید خود بخواهیم استفاده کنیم کافی است ابتدا فایل Config.php که در بالا ایجاد کردیم را به صفحه include یا require اضافه کنیم و سپس از متغیر image_path در هرجا که خواستیم استفاده کنیم. به مثال زیر توجه کنید:
<?php
require ("config.php");
echo '<img src=' . $image_path . 'header.jpg>';
?>
در کد بالا در تگ img که در html به منظور نمایش تصاویر از آن استفاده میکنیم، به جای آدرس ثابت عکس از آدرس جدیدی که ایجاد کردهایم، بهره بردیم. به نوع استفاده از کاراکتر نقطه در کد بالا نیز توجه کنید چراکه در پیاچپی بارها و بارها شرایطی پیش خواهد آمد که نیاز به ترکیب رشتهها خواهید داشت. همچنین اگر فکر میکنید این کد کمی برایتان گیجکننده است پیشنهاد میکنیم ابتدا دستورات HTML را بخوبی فرا گرفته و سپس شروع به یادگیری php کنید زیرا همانطور که در جلسه اول گفتیم، پیشنیاز این آمورشها آشنایی شما با دستورات HTML و تا حدودی دستورات CSS است. در جدول زیر لیست سایر اعضای آرایه SERVER_$ که میتوانید از آنها استفاده کنید را برایتان لیست کردهایم:
میتوانید تک تک موارد بالا را خودتان برای تمرین تست کنید و نتیجه را در مرورگر مشاهده کنید. مطمئن باشید که این دادهها بارها و بارها بهکارتان خواهد آمد، پس سعی کنید آنقدر آنها را تمرین کنید که همیشه در ذهنتان باقی بمانند.
فرمها در PHP
در پیاچپی از دو متغیر POST_$ و GET_$ به منظور جمعآوری اطلاعات ثبت شده در فرمها استفاده میکنیم. فرمها در طراحی صفحات وب بخش غیرقابل انکاری هستند و به منظور تعامل کاربر و انجام اکثر کارهایی که به نوعی با اطلاعات سروکار دارند باید از فرمها استفاده کنیم. فرم ثبت نام، فرم ورود به محوطه کاربری، فرم بازیابی رمزعبور و … از جمله مهمترین کاربردهای فرمها در تولید وبسایتها هستند.
با استفاده از تگ FORM در اچتیامال میتوانیم فرم مورد نظر خود را ایجاد کنیم. تمامی فیلدهای ورودی باید در داخل این تگ بهکار گرفته شوند. به مثال زیر توجه کنید:
<FORM action="send.php" method="post"> name : <input type="text" name="username">
<input type="submit" name="send" value="Submit Your Name!">
</form>
در کد بالا همانطور که میبینید یک فرم ایجاد کردهایم که شامل یک فیلد ورودی برای وارد کردن نام است. این فیلد از نوع متنی بوده و خاصیت name آن را username تعیین کردهایم. همچنین از یک دکمه از نوع Submit برای ثبت فرم استفاده کردهایم و خاصیت نام این دکمه را send و متن روی دکمه را با خاصیت value برابر Submit Your Name! قرار دادهایم.
مهمترین نکته کد بالا دو خاصیت action و method در تگ FORM است. در قسمت action ما عبارت send.php را نوشتهایم. این یعنی اطلاعات فرم ما پس از ثبت، به صفحهای که در بخش action تعیین کردهایم ارسال خواهد شد. همچنین در بخش method میتوان از دو حالت get و post استفاده کرد. تفاوت این دو روش را نیز به شما توضیح خواهیم داد اما در کل نتیجه کار در هر دو حالت یکی خواهد بود.
کد بالا را در یک فایل به نام form.php قرار دهید و سپس این فایل را در همان پوشه new که در ابتدای آموزش ایجاد کرده بودید قرار دهید. حالا یک فایل دیگر به نام send.php ایجاد کنید و کد زیر را در آن قرار دهید:
<?php $user = $_POST['username']; echo "your name is : " . $user; ?>
از آنجا که در بخش method فرم خود از روش post استفاده کردهایم در اینجا برای دریافت اطلاعات فرم خود، از متغیر POST_$ استفاده کردهایم. سپس در مقابل نام این متغیر (در واقع آرایه) به عضو مورد نظرمان که در اینجا name تعیین شده برای فیلد نام در فرم بالا است، را وارد کردهایم. سپس نتیجه را در متغیر user ذخیره کرده و نهایتا آن را با دستور echo نمایش دادهایم. پس مثال بالا شامل دو فایل شد. یکی فایل form.php که فقط کدهای html را در آن بهکار بردیم و دیگری فایل send.php که اطلاعات فرم ما به این صفحه ارسال میشود. سپس با دستورات پیاچپی، اطلاعات وارد شده در فیلد username را از فرم گرفته و آن را چاپ کردیم.
اگر در هنگام تست کدهای بالا به آدرس URL در مرورگر توجه کنید ابتدا از آدرس http://127.0.0.1/new/form.php به فرم دسترسی یافته و پس از ثبت فرم آدرس صفحه به http://127.0.0.1/new/send.php تغییر خواهد کرد. از آنجا که ما در ثبت فرم از متد post استفاده کردهایم، اطلاعات به صورت امن و بدون اینکه به کاربر نمایش داده شوند به صفحه جدید که در اینجا send.php است ارسال شده است. اما تفاوت این روش با get چیست؟ در کد form.php در بخش method این بار به جای post از get استفاده کنید و فایل را ذخیره کنید. کد form.php شما در این حالت باید مثل زیر باشد:
<FORM action="send.php" method="get"> name : <input type="text" name="username"> <input type="submit" name="send" value="Send Your Name!"> </form>
حالا فایل send.php را نیز به صورت زیر تغییر دهید:
<?php $user = $_GET['username']; echo "your name is : " . $user; ?>
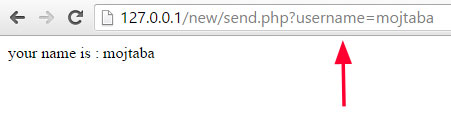
میبینید که اینبار به جای POST_$ از GET_$ استفاده کردهایم و بقیه مراحل مشابه با روش قبل است. اما یک تفاوت بسیار مهم در این روش نسبت به روش post وجود دارد. اگر فرم را در این حالت ثبت کنید و به آدرس URL در مرورگر توجه کنید باید چیزی شبیه به عکس زیر را ببینید. من در صفحه form.php در فیلد نام عبارت mojtaba را نوشته و فرم را ثبت کردم.

همانطور که در تصویر بالا هم میبینید اینبار نام فیلد ثبتشده و نیز مقدار وارد شده در آن در آدرس مرورگر نمایان شده است. حال اگر کمی خلاقیت به خرج دهید کافی است به جای mojtaba در آدرس URL بالا، هر مقدار دیگری را که دوست دارید وارد کنید. نتیجه چه خواهد شد؟ نام جدید در مرورگر چاپ خواهد شد بدون اینکه نیاز باشد آن را از طریق فرم ثبت کنید! حالا اگر تعداد فیلدهای ما بیشتر باشد چه کاری باید انجام داد؟ فرض کنید در فرم خود ۳ فیلد با نامهای user و age و city داریم. اگر این فرم را با متد GET ارسال کنیم آدرس URL صفحهای که فرم به آنجا ارسال میشود به صورت زیر خواهد بود. فرض کنید نام صفحه مقصد mypage.php است:
mypage.php?user=mojtaba&age=25&city=tehran
میبینید که نام فیلد اول یعنی user پس از علامت سوال ? قرار گرفته و بعد = و سپس مقدار وارد شده در این فیلد. برای فیلدهای دوم به بعد نام هر فیلد پس از علامت & قرار میگیرد و مجددا = و سپس مقدار فیلد. به هر تعدادی که فیلد داشته باشیم از فیلد دوم به بعد به همین صورت در آدرس URL اضافه خواهند شد.
برای درک بهتر این بخش یک مثال دیگر میزنیم. یک فایل جدید به نام my.php در پوشه new ایجاد کنید و کد زیر را در آن قرار دهید:
<?php $name = $_GET['name']; $age = $_GET['age']; $city = $_GET['city']; echo "your name is $name and yor age is $age and your city is $city"; ?>
حالا آدرس زیر را در مرورگر خود اجرا کنید:
http://127.0.0.1/new/my.php?name=mojtaba&age=25&city=tehran
اگر کد بالا را اجرا کنید میبینید که ما مقادیر را به صورت مستقیم و بدون نیاز به فرم از طریق آدرس به صفحه مورد نظر خود ارسال کردهایم. نتیجه اجرای کد بالا در مرورگر به صورت زیر خواهد بود:
your name is mojtaba and yor age is 25 and your city is tehran
شما میتوانید به جای مقادیر این سه متغیر در آدرس URL از مقادیر دلخواه خود استفاده کنید تا مبحث get را بهتر درک کنید.
برای تمرین سعی کنید یک فرم جدید ایجاد کنید که به جای یک فیلد دارای چند فیلد باشد و سپس با استفاده از دو متد post و get دادههای ثبت شده توسط فرم را با پیاچپی دریافت کرده و آنها را نمایش دهید. با استفاده از آنچه تا به این لحظه یادگرفتهاید میتوانید یک ماشین حساب ساده بسازید. ابتدا دو عدد را با فرم از کاربر دریافت کنید و سپس با پیاچپی عملیات ریاضی مورد نظر را انجام دهید. این کار بسیار ساده است و باعث میشود مبحث این جلسه را نیز بخوبی یاد بگیرید.
برای دانلود فایلهای این جلسه اینجا کلیک کنید.
منبع: www.zoomit.ir


