پروتکلی سریع و قدرتمند به نام HTTP 2.0
پروتکل انتقال ابرمتن HTTP، وظیفه برقراری ارتباط میان سرور و مرورگر را دارد. به عبارت دیگر، مرورگر میتواند با این پروتکل محتوای سایتهای مختلف را نشان دهد. این پروتکل اولین بار در سال ۱۹۹۱ پا به عرصه ظهور نهاد؛ پروتکلی که به هر کاربری نوید دسترسی سریعتر به وب را میداد. با گذشت زمان، کاستیها و نقاط ضعف این پروتکل نمایان شدند و در نهایت نسخه ۱.۱ آن طراحی شد. اما با توجه به رشد شتابان فناوری، این پروتکل نیز به مرور زمان کارایی خود را از دست داد و در نهایت نسخه ۲ آن پا به عرصه ظهور نهاد. پروتکلی که این روزها به آن توجه میشود و باعث به وجود آمدن تغییرات اساسی در زیرساختهای وب شده است.
بر همین اساس، در این مقاله به زیرساختهای اصلی HTTP/2 و مفاهیمی که با آن مرتبط هستند، نگاهی میاندازیم و تعدادی از ویژگیهای کلیدی این پروتکل را عنوان میکنیم. همچنین برای آگاهی خوانندگان، در انتهای مقاله منابعی معرفی خواهد شد تا در صورت مواجه شدن با مشکل به آنها مراجعه کنند. هدف ما این است که به اندازه کافی اطلاعات زیربنایی و پسزمینه را به شما منتقل کنیم تا با استفاده از آنها تصمیمات درستی در جهت حرکت به سوی Http 2/0 بگیرید.
تاریخچهای کوتاه از HTTP
پروتکل انتقال ابرمتن HTTP، اولین بار در سال ۱۹۹۱ میلادی معرفی شد. اولین تغییر بزرگ و بنیادی این مرورگر در سال ۱۹۹۹ در قالب HTTP 1/1 رخ داد. اگر به طراحی سایتهای سال ۱۹۹۹ نگاهی بیندازید، مشاهده خواهید کرد که طراحی آنها متفاوت با آن چیزی است که امروز سایتها بر مبنای آن طراحی میشوند. ساختار یک پیام در پروتکل HTTP 1/1 بهگونهای طراحی شده بود که در ابزارهای رایج دهه ۹۰ کاربرد داشتند و از این رو با برنامههای مدرن امروزی وب نه تنها سنخیتی نداشتند، بلکه در بعضی موارد سازگار نیز نبودند؛ ساختار پیام HTTP با یک خط آغاز میشد. خطی که مشتمل بر مجموعهای هشتتایی از مقادیر بود که فرمتی شبیه به قالب پیامی اینترنتی داشت. به طور کلی، فرایندی که برای تجزیه پیام HTTP استفاده میشد، به این شکل بود که ابتدا خط آغازین ساختار پیام خوانده میشد، در ادامه فیلد سرآیند که داخل جدول Hash قرار داشت، خوانده میشد. فرایند خواندن فیلد آغازین تا رسیدن به یک خط خالی ادامه پیدا میکرد و در نهایت فرایند تجزیه دادهها برای اطلاع از اینکه آیا این پیام دارای یک بدنه است یا خیر انجام میشد. اگر پیام دربرگیرنده بدنه بود، فرایند خواندن بدنه پیام در قالب استریم تا زمانی که یک مقدار هشتتایی برابر با طول بدنه پیام دریافت میشد یا تا زمانی که ارتباط بسته میشد، ادامه پیدا میکرد. این سازوکار باعث به وجود آمدن برخی ویژگیهای منفی میشد؛ بهطوری که عملکرد و کارکرد برنامههای امروزی را بهشدت کاهش میداد.
«دانیل استرانبرگ» در مقاله خود تشریح میکند که امروزه بهطور میانگین میزان دادههایی که سایتها در تعامل با HTTP/2 آن را بارگذاری میکنند، در حدود ۱.۹ مگابایت است و تقریباً از صد منبع منحصربهفرد برای نمایش محتوای مورد نیاز یک صفحه استفاده میکنند. یک منبع ممکن است، یک عکس، یک فونت یک کد جاوا اسکریپت یا یک فایل Css را در خود جای داده باشد. اما چه عاملی باعث شکلگیری HTTP/2 شد؟ همانگونه که پیشتر به آن اشاره کردیم، HTTP 1/1 آنگونه که باید در زمان دریافت حجم سنگینی از منابع برای نمایش روی سایتهای مدرن کارآمد نبود. این عملکرد ضعیف باعث شد توسعهدهندگان وب برای مقابله با این محدودیتها آماده شوند. پروتکل اسپیدی یکی از تأثیرگذارترین فعالیتها در این زمینه به شمار میرود.
پروتکل SPDY
در سال ۲۰۰۹ دو مهندس گوگل به نامهای «مایک بلش» و «روبرتو پئون» در قالب پروژهای تحقیقاتی، کار روی پروتکلی به نام اسپیدی را آغاز کردند. این پروژه در نظر داشت مشکلات مربوط به HTTP 1/1 را برطرف سازد. هدف از طراحی اسپیدی غلبه بر این مشکلات بود:
• به درخواستهای همزمان اجازه داده شود از ارتباط TCP استفاده کنند. این قابلیت به نام تسهیم (Multiplexing) شناخته میشود. در HTTP به دلیل تأخیر زیاد، در عمل امکان بهکارگیری درخواستهای اضافهتر، روی کانال TCP امکانپذیر نبود.
• به مرورگرها اجازه داده شود داراییهای خود را اولویتبندی کنند؛ بهطوری که در ابتدای کار تنها منابع ضروری و مورد نیاز یک صفحه از سوی سرور برای مرورگرها ارسال شود.
• فشردهسازی و کم کردن سرآیندهای HTTP
• پیادهسازی Server push که به موجب این ویژگی سرور میتواند تا قبل از ارسال درخواست از سوی مرورگر منابع مورد نیاز را برای سرور ارسال کند.
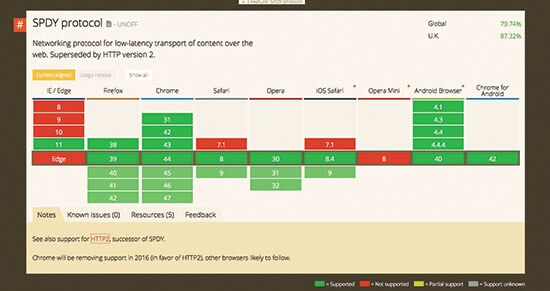
در کنار این موارد، اسپیدی برای برقراری ارتباط میان مرورگر و سرور به ارتباط رمزنگاریشده HTTPS نیاز دارد. اما اسپیدی با این هدف که جایگزین HTTP شود، طراحی نشد. اسپیدی در اصل کانالی برای پروتکل انتقال ابرمتن و ویرایش ساختاری بود که درخواستها و واکنشهای HTTP از طریق آن ارسال میشدند. در نتیجه همه برنامههای سمت سرور میتوانستند بیآنکه به ویرایش نیازی داشته باشند، در صورت وجود یک لایه انتقال سازگار در آنها از اسپیدی استفاده کنند. زمانیکه درخواست HTTP روی پروتکل اسپیدی ارسال میشود، این درخواست پردازش، نشانهگذاری، سادهسازی و در نهایت فشرده میشود. در مجموع، اسپیدی توانایی ساخت تونل بهینه و کارآمد برای پروتکلهای HTTP و HTTPS را دارد. مایک بلش، از مهندسان طراح این پروتکل در خصوص قابلیت اسپیدی گفته است: «ما اسپیدی را در آزمایشگاه کنترل وضعیت بررسی کردیم. نتایج اولیه امیدوارکننده بودند. زمانیکه ما ۲۵ سایت را روی یک شبکه خانگی شبیهسازیشده دانلود کردیم، شاهد افزایش سرعت و کارایی اسپیدی بودیم؛ بهطوری که صفحات ۵۵ درصد سریعتر از گذشته بارگذاری شدند.» از زمان عرضه اسپیدی و ارائه نسخههای مختلفی از آن، مرورگرهای مختلف فرایند پشتیبانی از این پروتکل را آغاز کردند. (شکل ۱) همچنین، برای اینکه امنیت ارتباطات در این پروتکل تضمین شود، اسپیدی از پروتکل رمزنگاری TLS استفاده میکند. در حالی که در پروتکل HTTP، سرآیندها در فرمت قابل فهم انسانی که امکان خواندن آنها وجود دارد ارسال میشوند، اما در نقطه مقابل، اسپیدی برای انتقال سرآیندها از تکنیک فشردهسازی مبتنی بر الگوریتمهای gzip و DEFLATe استفاده میکند.
شکل ۱: پروتکل اسپیدی به میزان قابل توجهی زمان تأخیر بارگذاری صفحات را کاهش داده بود. به استنثا مایکروسافت اج، بخش اعظمی از مرورگرها از این پروتکل پشتیبانی میکنند. اما این وضعیت ماندگار نیست. کروم در سال جاری پشتیبانی از این پروتکل را کنار خواهد گذاشت و بهطور کامل روی HTTP/2 متمرکز خواهد شد.
HTTP/2
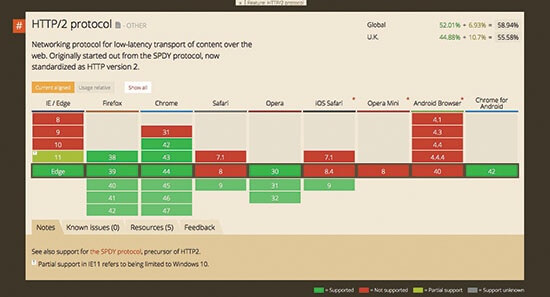
همانگونه که ذکر شد، اسپیدی دستاوردهای موفقیتآمیزی را برای سرورها و مرورگرها به ارمغان آورده است. با این حال، ممکن است این سؤال پیش بیاید که چرا اینترنت اکسپلور ۱۱ از این پروتکل پشتیبانی کرده اما مایکروسافتاج از آن پشتیبانی نکرده است؟ مایکروسافت پشتیبانی از اسپیدی در مرورگر مایکروسافتاج را به این دلیل کنار گذاشته است که در حال پیادهسازی پشتیبانی از پروتکل HTTP/2 در مایکروسافتاج است. در مقطع فعلی بیشتر مرورگرهای رایج از این پروتکل پشتیبانی میکنند، اما این وضعیت دائمی نیست. مرورگر کروم در سال جاری میلادی، پشتیبانی از آن را کنار خواهد گذاشت و انتظار میرود مرورگرهای دیگر نیز همین کار را انجام دهند. در زمان نگارش این مقاله، اینترنت اکسپلورر ۱۱ در ویندوز ۱۰ در شرایطی از اسپیدی استفاده میکند که مرورگر اندروید به طور کامل پشتیبانی از آن را متوقف کرده، فایرفاکس کاملاً از هر دو پروتکل پشتیبانی کرده، نگارش ۸ سافاری (iOS) از آن پشتیبانی کرده، اما نگارش۹ از HTTP/2 پشتیبانی میکند. در مجموع، مرورگرها به سمت پشتیبانی از پروتکل HTTP/2 متمایل شدهاند. (شکل ۲) HTTP/2 در ادامه راه موفقیتآمیز اسپیدی ساخته شد.
شکل ۲: مرورگرها بهآرامی فرایند پشتیبانی از HTTP/2 را آغاز کردهاند.
در سال ۲۰۱۲، فراخوانی عمومی برای کار روی نسخه جدیدی از پروتکل انتقال ابرمتن که به نام HTTP 2.0 شناخته میشود اعلام شد. از میان پیشنهادهایی که برای HTTP-WG ارسال شد، سرانجام تصمیم گرفته شد، اسپیدی بهعنوان نقطه شروع و آغاز به کار این پروتکل استفاده شود. از آن زمان به بعد، کار روی این پروتکل آغاز و در طول این مدت تغییرات مختلفی روی آن اعمال شد تا در نهایت تبدیل به قالب جامعی به نام HTTP/2 شد. شایان ذکر است اسپیدی با HTTP/2 یکی نیست و این دو پروتکل در عمل تفاوتهایی با یکدیگر دارند. به عبارت دقیقتر، اسپیدی را میتوان پدر HTTP/2 در نظر گرفت.
فریم (Frame)، اصلیترین واحدی است که در پروتکل HTTP/2 استفاده میشود. فریمها در این پروتکل برای اهداف خاصی در نظر گرفته شدهاند. برای مثال فریمهای HEADERS و DATA دربرگیرنده درخواستها و واکنشهای اصلی HTTP/2 هستند. انواع دیگر فریمها، شبیه به SETTINGS،WINDOW_UPDATE و PUSH_PROMISE برای پشتیبانی از قابلیتهای HTTP/2 استفاده میَشوند. در HTTP/2 دو عامل مهم کنترل جریان (Flow Control) و اولویتبندی (Prioritization) که از تکنیکهای مؤثر و کارآمد نسخه جدید هستند، این اطمینان را به وجود میآورند که بهکارگیری تکنیک تسهیم استریم (ترکیب چند پیام در یک انتقال) به شیوه درستی انجام میشوند. برای این منظور، تکنیک کنترل جریان این ضریب اطمینان را به وجود میآورد که فقط دادههای مورد نیاز دریافتکننده انتقال خواهند یافت. همچنین، تکنیک اولویتبندی این ضریب اطمینان را به وجود میآورد که تنها منابع مورد نیاز برای مهمترین درخواست در ابتدای یک ارتباط برای مرورگر ارسال شوند. HTTP/2 همچنین، حالت ارتباط متقابل جدیدی را ارائه میکند که به موجب آن سرور میتواند پاسخهای خلاقانهای را با استفاده از تکنیک Server Push ارسال کند. این سازوکار جدید به سرور اجازه میدهد تا بهطور متفکرانه اقدام به ارسال دادههایی کند که حدس میزند یک کلاینت به آنها نیاز دارد. برای این منظور، سرور این فرایند واکنش را با ترکیب یک درخواست که در قالب فریم PUSH_PROMISE ارسال میشود، سازماندهی میکند.
سرانجام، در فوریه سال ۲۰۱۵ میلادی، ویژگیهای Http/2 نهایی شدند و بعد از گذشت یکسال شاهد هستیم که امروزه بسیاری از مرورگرها از این پروتکل پشتیبانی میکنند. همانند اسپیدی، HTTP/2 به پشتیبانی سرور و مرورگر نیاز دارد. بسیاری از وبسرورها این سطح از پشتیبانی را از مدتها قبل پیادهسازی کردهاند.
HTTP/2 از چه مؤلفههای زیربنایی ساخته شده است؟
نگارش ۲.۰ پروتکل انتقال ابرمتن از فریمها و مؤلفههای کلیدی زیادی برخوردار است که تشریح هریک از آنها به تنهایی نیازمند یک کتاب است. در این بخش تعدادی از مؤلفههای کلیدی این پروتکل را بررسی میکنیم.
• Binary Framing Layer
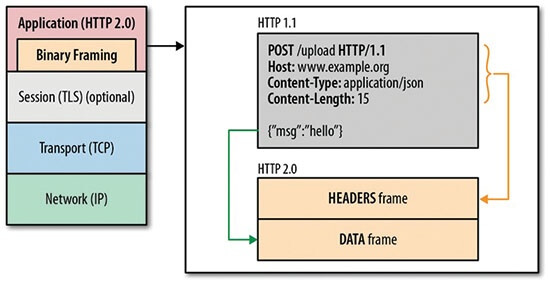
در قلب پروتکل HTTP و ویژگیهای متعددی که باعث افزایش کارایی این پروتکل شدهاند، Binary Framing Layer قرار دارد. شکل ۳ وضعیتی را نشان میدهد که در آن پیامهای HTTP با استفاده از این راهکار بین سرور و کلاینت کپسوله میشوند و انتقال مییابند. برای اینکه هر دو طرف ارتباط، سرور و کلاینت توانایی درک پیام یکدیگر را داشته باشند، باید از مکانیزیم کدگذاری باینری این پروتکل استفاده کنند. اگر یکی از طرفین از این مکانیزم استفاده نکند، توانایی درک دیگری را نخواهند داشت. HTTP/2 با استفاده از قابلیت Binary framing layer توانسته است مشکل head-of-line را که باعث بلوکه شدن درخواستها یا واکنشها در HTTP 1/1 میشود، حل کند؛ به طوری که دیگر به ارتباطات چندگانه برای فعالسازی فرایند موازی روی درخواستها و واکنشها نیازی نباشد. حاصل این قابلیت نه تنها سبب اجرای سریعتر و سادهتر برنامهها میشود، بلکه توزیع آنها را نیز ارزانتر میکند.
شکل ۳: Binary Framing از مؤلفههای کلیدی HTTP/2 به شمار میرود.
Request and Response Multiplexing
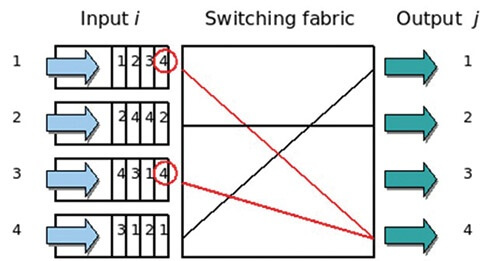
در زمان به کارگیری پروتکل HTTP 1.x، اگر کلاینت در نظر داشت برای افزایش کارایی چند درخواست را بهطور موازی ایجاد کند، مجبور به استفاده از چند اتصال TCP بود که این رفتار دقیقاً برآیند منطقی از مدل تحویلی HTTP 1.x است. این کار از آن جهت انجام میگرفت که اطمینان حاصل شود فقط یک واکنش در یک لحظه روی هر ارتباط انجام میگیرد. اما این تنها نکته منفی این پروتکل نبود؛ این مکانیزیم باعث به وجود آمدن مشکل head-of-line و ناکارآمدی ارتباط TCP میشد. Head-of line مشکل محدودیت کارایی در شبکههای کامپیوتری است و زمانی رخ میدهد که روی یک خط، بستهها توسط نخستین بسته در حالت انتظار نگهداری شوند. (شکل ۴) حالتی که از آن به نام تصادم بستهها یاد میشود.
شکل ۴: مشکل تصادم در پروتکل HTTP1/1
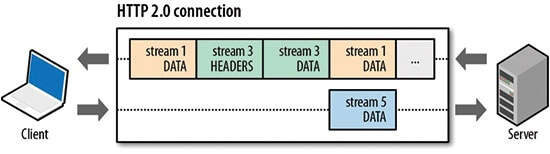
همانگونه که در شکل ۴ مشاهده میکنید، ورودیهای یک و سه در تلاش برای ارسال بستهها به خروجیای یکسان هستند. در این حالت اگر Switching fabric تصمیم به ارسال بستهها از ورودی شماره سه بگیرد، ورودی شماره یک در آن لحظه ملعق بوده و هیچ نوع فرایند پردازشی روی آن انجام نمیگیرد. لایه فریم دودویی جدید HTTP/2 میتواند چنین محدودیتهایی را حذف کند؛ به طوری که تسهیم کامل درخواست و واکنش امکانپذیر شده و در نتیجه به کلاینت و سرور اجازه داده شود تا پیام HTTP را داخل فریمهای مستقل شکسته جا دهد و دوباره در مقصد سرهم کند. شکل ۵ وضعیتی را نشان میدهد که در آن چندین فریم درون ارتباط یکسانی قرار دارند.
شکل ۵: امکان ارسال چندین فریم درون یک ارتباط یکسان در HTTP/2 وجود دارد.
کلاینت یک فریم DATA را به سرور انتقال میدهد، در حالی که در حال انتقال مجموعهای از فریمهای جایگذاریشده به کلاینت روی استریمهای یک و سه است. همانگونه که در شکل ۵ مشاهده میکنید، در اینجا سه مبادله موازی درخواست- واکنش در حال جریان است.
توانایی شکستن یک پیام HTTP داخل فریمهای مستقل، جایگذاری و سرهم کردن مجدد آنها در نقطه پایانی در یک ارتباط واحد، یکی از مهمترین دستاوردهای پروتکل HTTP/2 به شمار میرود. در حقیقت این تکنیکها، تأثیرگذاری موجداری را روی همه فناوریهای وب به همراه دارد، بهطوری که میتوان این فعالیتها را انجام داد: جایگذاری چندین درخواست در حالت موازی بدون بلوکه کردن هیچیک از آنها، جایگذاری چندین واکنش یا پاسخ در حالت موازی بدون بلوکه کردن هیچیک از آنها، به کارگیری یک ارتباط واحد روی درخواستها و واکنشهایی که به صورت موازی انجام میشوند، کم کردن زمان بارگذاری یک صفحه با حذف زمان تأخیر غیرضروری آن و حذف کارهای غیرضروری HTTP 1.x که در کدهای برنامه انجام میشود.
• Request Prioritization
با مکانیزیم اولویتبندی، کلاینت و سرور میتوانند استراتژیهای متفاوتی را برای استریمهای مجزا، پیامها و فریمها در یک ترتیب و تنظیم بهینهشده استفاده کنند. سرور میتواند با کنترل تخصیص منابعی همچون حافظه و پردازشگر مرکزی، پردازش استریم را انجام دهد و پهنای باند را اولویتبندی کند. در این سازوکار هر زمان دادهای برای پاسخگویی در دسترس باشد، فریمهایی با بالاترین اولویت به کلاینت تحویل داده میشوند. HTTP/2 از هیچ الگوریتم خاصی برای پیادهسازی اولویتبندی استفاده نمیکند؛ تنها مکانیزمی را فراهم میکند که به کمک آن دادههایی که باید بین گیرنده و دریافتکننده مبادله شوند، اولویتبندی شوند. در این حالت، استراتژی اولویتبندی بهطرز محسوسی بر مبنای کلاینت و سرور پیادهسازی میشود. کلاینت باید اولویتبندی خوبی را برای دادهها فراهم کند و سرور باید فرایندهای خود را بر مبنای اولویتبندی استریمها تنظیم کند. در نتیجه، در حالی که ممکن است روی کیفیت اولویتبندی دادههای ارسالشده از سوی کلاینت کنترلی نداشته باشید، اما میتوانید روی سرور کنترل داشته باشید، بنابراین در انتخاب سرور HTTP/2 دقت کنید.
• Flow Control
در دنیای ارتباطات دادهای، کنترل جریان (Flow Control) فرایندی است که بر تعداد دادههای انتقالیافته بین دو گره و ممانعت از به وجود آمدن ناهماهنگی سرعت بین ارسالکننده و دریافتکننده اعمال مدیریت میکند. کنترل جریان راهکاری را پیش روی دریافتکننده قرار میدهد که با استفاده از آن سرعت انتقال دادهها را کنترل کند. در نتیجه گره دریافتکننده، زمانی که در حال دریافت دادههایی از گره ارسالکننده است، با مشکلاتی همچون سرریزی داده روبهرو نخواهد شد. زمانی که از قابلیت تسهیم استریمهای چندگانه روی اتصال TCP استفاده میشود، به اشتراکگذاری پهنای باند، مشکلاتی را برای منابع به وجود میآورد. برای حل این مشکل از مکانیزم اولویتبندی استریمها برای به وجود آوردن ترتیبی نسبی استفاده میشود. اما اولویتبندی تنها برای کنترل اینکه چگونه باید منابع بین استریمها یا اتصالات چندگانه تخصیص داده شوند، کافی نیست. برای حل این مشکل، HTTP/2 از مکانیزم سادهای برای کنترل جریان ارتباط و استریم استفاده میکند. برای این منظور کنترل جریان دو وظیفه کلیدی را عهدهدار است:
اول، کنترل جریان از مکانیزم hop-by-hop به جای end-to-end استفاده میکند.
دوم، کنترل جریان بر مبنای فریمهای بهروز شده از فیلد Window عمل میکند. به این شکل که دریافتکننده اعلام میکند، آمادگی دریافت چه تعداد بیت روی یک استریم و روی کل اتصال را دارد.
کنترل جریان، اندازه فیلد Window را با استفاده از فریم WINDOW_UPDATE بهروزرسانی میکند. در این حالت ID (شماره شناسایی) استریم مشخص شده و مقدار اندازه فیلد window افزایش پیدا میکند. کنترل جریان از ویژگی هدایت شوندگی برخوردار است. دریافتکننده همچنین میتواند کنترل جریان را غیرفعال کند. غیرفعال کردن کنترل جریان میتواند روی یک استریم واحد یا روی کل اتصال انجام شود.
• Server Push
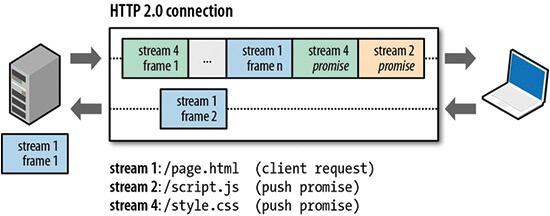
همانگونه که پیشتر اشاره کردیم، HTTP/2 همراه با ویژگی قدرتمندی به نام Server Push عرضه شده است؛ ویژگی منحصربهفردی که به سرور توانایی میدهد چندین پاسخ را برای یک درخواست واحد کلاینت ارسال کند. همچنین برای واکنش به درخواست مبدأ، سرور توانایی انتقال منابع اضافی به کلاینت را بدون اینکه کلاینت درخواست صریحی را برای این منظور ارسال کرده باشد دارد. (شکل ۶) زمانی که یک ارتباط HTTP/2 منتشر میشود، کلاینت و سرور فریمهای SETTINGS را با یکدیگر مبادله میکنند که حداکثر تعداد استریمهای همزمان در هر دو جهت را میتواند محدود کند. کلاینت این توانایی را دارد تا تعداد استریمهایی را که انتقال داده میشود، محدود کرده یا کل موجودیت Server Push را با تنظیم صفر برای این مقدار غیرفعال کند.
شکل ۶: نمایی از ویژگی Server Push
فشردهسازی سرآیند
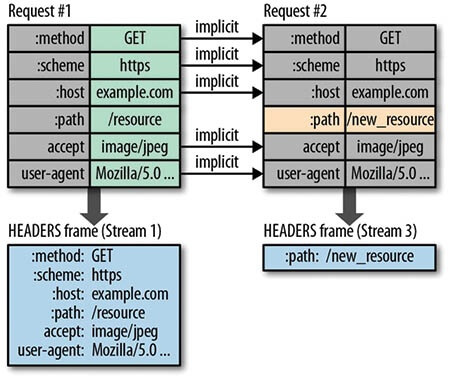
در HTTP 1.x، متادیتاها همیشه بهعنوان یک متن ساده ارسال میشوند. به طور معمول مقدار آنها در محدوده ۵۰۰ تا ۸۰۰ بایت سرباره به ازای هر درخواست است. این مقدار در صورت استفاده از کوکیهای تا یک کیلوبایت افزایش پیدا میکنند. برای کم کردن این سربارهها و بهبود کارایی، پروتکل HTTP/2 اقدام به فشردهسازی متادیتاهای سرآیند میکند. در سازوکار جدید به جای انتقال مجدد دادههای یکسان روی هر درخواست و واکنش، پروتکل HTTP/2 از «جدول سرآیندها» روی کلاینت و سرور برای دنبال کردن و ذخیرهسازی جفت، مقدار/کلید استفاده میکند. جداول سرباره روی کل ارتباط HTTP/2 باقی میماند و بهطور مرتب توسط کلاینت و سرور بهروزرسانی میشوند. هر زمان جفت کلید/مقدار جدیدی از سرآیند به وجود آیند، به یکی از جداول سرباره اضافه شده یا جایگزین مقدار قبلی موجود در جدول میشوند. در این حالت هر دو طرف ارتباط در پروتکل HTTP/2 اطلاع دارند کدامیک از سرآیندها و مقادیر قبلی ارسال شده است. این آگاهی به آنها اجازه میدهد تا مجموعه جدیدی از سرآیندها را کدگذاری کنند تا یک تفاوت ساده با مجموعه قبلی از خود نشان دهند. شکل ۷ این تکنیک را نشان میدهد.
شکل ۷: نمایی از جدول سرآیندها
در شکل ۷ درخواست دوم نیازمند برقراری ارتباط فقط روی یک مسیر واحد از سرآیندی است که بین درخواستها تغییر یافته است، دیگر سرآیندها از مجموعه کاری قبلی ارثبری میکنند. HTTP/2 با استفاده از این تکنیک سعی میکند از ارسال مجدد دادههای سرآیند جلوگیری کند. این ممانعت از ارسال مجدد، بهطرز قابل توجهی باعث کم کردن سربارههایی که روی هر درخواست ممکن است به وجود آیند، میشود. جفت کلید/مقدار که بهندرت در مدت زمان چرخه عمر یک ارتباط تغییر پیدا میکنند، فقط یک بار انتقال مییابند. در حقیقت، اگر هیچ سرآیندی بین درخواستها تغییر پیدا نکند، در نتیجه میزان سربارههای بهوجود آمده در یک سرآیند به مقدار صفر بایت میرسند. بهطور خودکار، همه سرآیندها از درخواست قبلی ارثبری میکنند.
آیا ما نیازی به تغییر سایتهای خود داریم؟
HTTP/2 با HTTP 1/1 سازگار است. در نتیجه در مقطع فعلی ممکن است بتوانید بهطور کامل از آن صرفنظر کرده و همچون گذشته به کار خود ادامه دهید. اما زمانی که پروتکل تغییر پیدا کند، این تغییر برای کاربران کاملاً محسوس است. بیشتر خوانندگان این مقاله برای چندین سال از پروتکلی به غیر از HTTP1/1 استفاده میکردند. اگر جزو آن گروه از کاربرانی هستید که یک حساب جیمیل دارند و همچنین از مرورگر کروم استفاده میکنند، باید بدانید در طول این سالها مرورگر کروم شما از پروتکل اسپیدی پشتیبانی میکرده است، اما در آینده نزدیک به پروتکل HTTP/2 مهاجرت خواهد کرد. اما این مهاجرت بهگونهای خواهد بود که شما هیچگاه متوجه آن نخواهید شد. با گذشت زمان، سرورهای بیشتری برای بهرهمندی از HTTP/2 فرایند بهروزرسانی را آغاز خواهند کرد و افراد بیشتری از مرورگرهایی با قابلیت پشتیبانی از HTTP/2 استفاده خواهند کرد. شما نیز بهآرامی میتوانید تغییرات مورد نیاز سایت خود را برای هماهنگ شدن با HTTP/2 آغاز کنید. اما ابتدا باید اطمینان حاصل کنید که آیا بازدیدکنندگان سایت شما از مرورگری که از این پروتکل پشتیبانی کند، استفاده میکنند یا خیر. مالکان سایتها با استفاده از فایلهای ثبت گزارش میتوانند اطلاع پیدا کنند که آیا بازدیدکنندگان آنها از مرورگرهای بهروز استفاده میکنند یا خیر.
به سمت TLS حرکت کنید
در بسیاری از سایتها بزرگترین مانعی که باعث میشود تمایلی به استفاده از HTTP/2 نداشته باشند؛ خود HTTP/2 نیست، بلکه ملزوماتی است که این پروتکل به آن نیاز دارد و در رأس آن یک پروتکل ایمن نیاز است. اگر در حال طراحی سایتی جدید یا بهروزرسانی سایتی قدیمی هستید، باید به این نکته توجه کنید که در اسرع وقت به سمت https بروید. این نکته نه تنها برای بهرهمندی از پروتکل HTTP/2 مورد نیاز است، بلکه گوگل نیز در زمان رتبهبندی سایتها ابتدا به سراغ سایتهای ایمن میرود. مرورگرها نیز در زمان مراجعه به سایتهای مغایر با https آنها را بهعنوان سایتهای غیرایمن نشانهگذاری میکنند. در آینده ویژگیهای قدرتمندی همچون عنصر Geolocation در HTML5 تنها در قالب یک ارتباط ایمن در اختیار شما قرار خواهد داشت. اگر سایتی در اختیار دارید که از پروتکل انتقال ابرمتن استفاده میکند، پیشنهاد ما این است که فرایند انتقال به https را پیش از پیادهسازی استراتژیهای مبتنی بر http/2 در اولویت کاری خود قرار دهید.
منابعی برای مطالعه بیشتر
– (Hypertext Transfer Protocol Version 2 (HTTP/2
اگر در نظر دارید، با ویژگیهای این پروتکل آشنا شوید و اطلاعات بیشتری درباره آنها به دست آورید، «IETF» خلاصهای بسیار جالب از این ویژگیها را آماده کرده است.
– http2 explained
«دانیل استرانبرگ» در کتاب رایگان خود به تفصیل جزئیات این پروتکل را تشریح کرده است؛ بهگونهای که میتوانید استراتژیهای مبتنی بر HTTP/2 را بهخوبی سازماندهی کنید.
– High Performance Browser Networking
«الیا گریگوریک» در کتاب خود هر دو نسخه ۱/۱ و ۲.۰ پروتکل انتقال ابرمتن را بررسی کرده است. این کتاب برای افرادی که در نظر دارند سطح مهارتهای خود را در زمینه پروتکلها ارتقا دهند و همگام با آینده به جلو حرکت کنند، مفید است.
– HTTP/2 Is Here, Let’s Optimize
مجموعهای از اسلایدها که اطلاعات بیشتری در خصوص این پروتکل در اختیار کاربران قرار میدهند و در بعضی از بخشهای این مقاله از آن استفاده شد، به قلم الیا گریگوریک برای کاربران آماده شده است.
منبع: www.shabakeh-mag.com