دانلود افزونه فراخوانی ویدیوهای سایت آپارات در وردپرس
آپارات یکی از سرویسهای ایرانی می باشد که با هدف پاسخگویی به نیاز اشتراک گذاری ویدئو توسط کاربران ایرانی در سال ۸۹ بر پا شده و با توجه به در دسترس نبودن سایت Youtube در ایران در کانون توجه فارسی زبانان قرار گرفته است، که البته وبمسترهای بسیاری معمولاً در بروز نگه داشتن وبسایتهای خود اقدام به انتشار محتوای ویدئویی در این سرویس میکنند.
در این آموزش قصد داریم پروسه قرار دادن ویدئو در نوشتههای وردپرسی خودمان را کوتاهتر کنیم تا به جای قرار دادن چندخط کد که گاهاً شاهد بهم ریختن آن توسط ادیتور وردپرس هستیم، از شورتکدی که برای همین منظور تهیه شده است استفاده کنیم.

اضافه شدن گزینه آپارات به ادیتور وردپرس
با توجه به اهمیت استفاده از ویدئوهای آپارات در مطالب وردپرس، تصمیم بر این گرفته شد تا شورتکد آپارات در قالب یک افزونه به مخزن وردپرس اضافه شود و برای بروزرسانیهایی متناسب با نیاز کاربران در نظر گرفته شود. در نسخه ۱٫۳ از این افزونه علاوه بر قابلیت شورتکد موارد دیگر اضافه شده است :
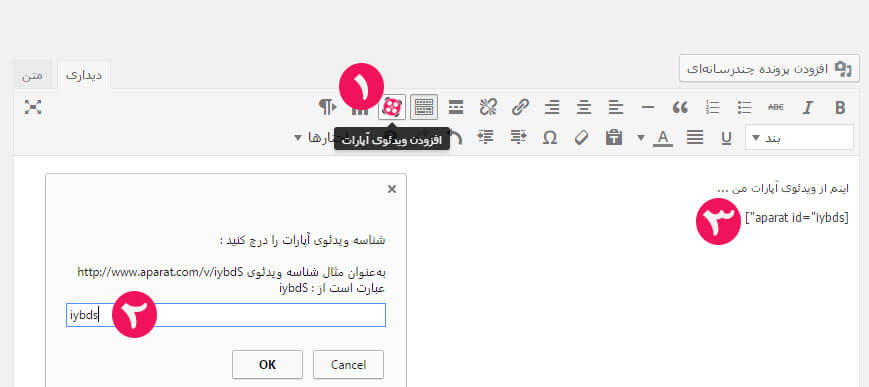
– اضافه کردن گزینه «افزودن ویدئوی آپارات» به ادیتور وردپرس به منظور دریافت شناسه ویدئو
– پشتیبانی از حالت ریسپانسیو با تمام صفحه کردن طول ویدئو به صورت پیشفرض
روش قدیمی فعال کردن شورتکد آپارات :
به فایل functions.php در فولدر قالب وردپرس خودتان رجوع کرده و کد زیر را به انتهای آن اضافه کنید :
function aparat($atts) {
extract( shortcode_atts( array(
'id' => '',
'width' => 600,
'height' => 450,
'style' => 'margin: 10px;'
), $atts ) );
return "<center style='{$style}'><iframe src='http://www.aparat.com/video/video/embed/videohash/{$id}/vt/frame' width='{$width}' height='{$height}' allowfullscreen='true'></iframe></center>";
}
add_shortcode( 'aparat', 'aparat' );
برای فراخوانی چه کنیم؟
برای فراخوانی شورتکد کافی است کد زیر را در ادیتور وردپرس و در مکان مورد نظر قرار دهیم :
[aparat id="c4VeZ"]
در شورتکد بالا، id همان شناسهی ویدئو در آپارت می باشد ، مثل : http://www.aparat.com/v/c4VeZ !
البته در مثال زیر مقادیر دیگهای مثل طول، عرض و استایل هم قابل کنترل هستند:
[aparat id="c4VeZ" width="500" height="500" style="margin: 15px; padding: 7px"]
منبع: www.hamyarwp.com